3 - Les images avec Blender 2.79
Il est vrai que c’est bien beau la console, mais ce n’est pas très visuel. Nous allons donc maintenant travailler sur un nouveau type d’objet, beaucoup plus complexe à manipuler que les variables précédentes : les images.
Une image numérique désigne toute image stockée sous forme numérique : cela veut dire que l’image n’est absolument pas continue mais est formée d’un ensemble de petites entités discontinues qu’on nomme un pixel. Chaque pixel a les mêmes dimensions et ne possède qu’une couleur unique.
Cette activité est commune à la plupart des activités présentes sur ce site. Si vous l'avez déjà faite en partie, allez directement dans la partie 5 de cette activité. C'est la seule qui sera différente.
Remarque : il s'agit d'une page non actualisée, issue d'une version plus ancienne du site. Elle sera mise à jour ultérieurement. Cette activité utilse Paint. Une version utilisant plutôt Gimp est en cours de réalisation.
1 - Notion de pixel
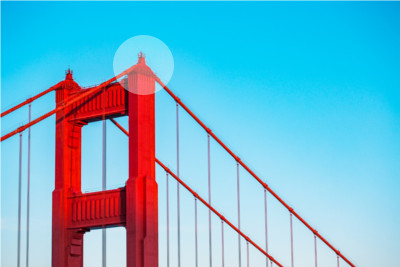
01° Ouvrir dans GIMP ou PAINT l’image notée golden_gate_base.jpg. (disponible ICI dans la qualité voulue).
On notera que cette image est libre de droit, elle n’a pas
été simplement téléchargée sans se soucier de la légalité de sa distribution dans le cadre de ce cours.
Quelle est la taille en octet de ce fichier ? Quelles sont ses dimensions en pixels (il va falloir chercher un peu dans l’exploration ou le logiciel) ?
Où trouver ces informations ?
On peut toujours utiliser l'explorateur de votre système d'exploitation et faire un clic-droit. On peut alors assez facilement trouver la taille en octets et les dimensions en pixels.
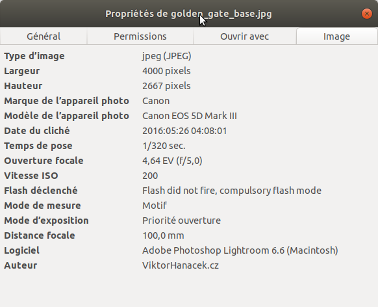
Avec Linux, on obtient ceci pour les dimensions (la taille se trouve sur le premier onglet):

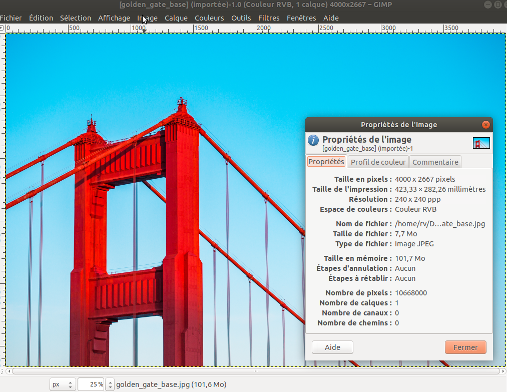
Dans GIMP,il suffit d'aller dans le menu IMAGE et de chercher PROPRIETES DE L'IMAGE.

...CORRECTION...
La taille est de 7,7 Mo (7 683 474 octets plus exactement).
La photo dispose de 4000 pixels de large et de 2667 pixels de haut.
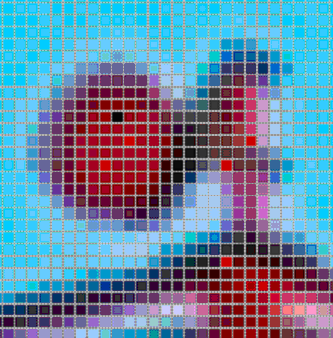
02° Dans GIMP ou Paint, zoomer au maximum sur la partie la plus haute du pont : l’image est-elle bien constituée d’un ensemble de pixels non visibles à l’œil nu en taille normale ?
On obtient ainsi :



03° Afficher le quadrillage si votre version de Paint le permet :

2 - Codages de la couleur d’un pixel
04° Dans Accueil, sélectionner l’outil « Sélecteur de couleurs » puis cliquer sur l’un des pixels : la couleur 1 devrait être désormais la couleur du pixel que vous avez sélectionné.

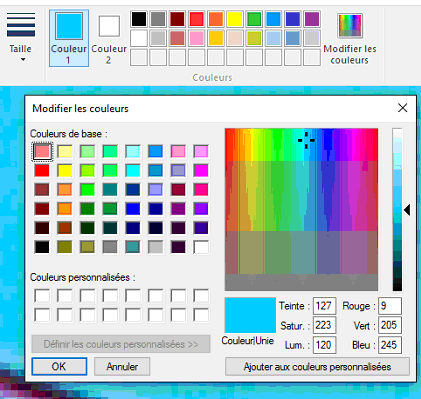
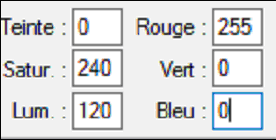
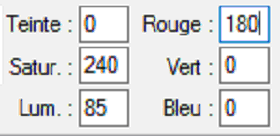
05° Appuyer sur modifier les couleurs : vous devriez voir apparaître la fenêtre ci-contre qui vous donne les caractéristiques de votre couleur de pixel. On voit que les pixels sont caractérisés par 2 séries de 3 paramètres :
| 1er série | 2nd série |
|---|---|
| Teinte | Rouge |
| Saturation | Vert |
| Luminosité | Bleu |

06° Augmenter la valeur Rouge par exemple (entre 0 et 255). Votre changement a-t-il bien provoqué une modification de la couleur et des valeurs de la 1er série ?
07° Augmenter la valeur Teinte (entre 0 et 255). Votre changement a-t-il bien provoqué une modification de la couleur et des valeurs de la 2nd série ?
Il existe donc de multiples façons de codifier la couleur d’un pixel :
Le codage Rouge-Vert-Bleu noté RVB en français, noté RGB en anglais (red-green-blue). Il est basé sur 3 nombres allant de 0 à 255.
Le rouge « pur » est ainsi codé par R = 255 – V = 0 – B = 0
Le codage Teinte-Saturation-Luminosité noté TSL en français, noté HSL en anglais (hue saturation lightness). Il est basé sur 3 nombres allant de 0 à 255.
Le rouge « pur » est alors codé par T = 0 – S = 240 – L = 120
Le codage couleur HTML : C’est celui qu’on utilise en HTML, CSS et Javascript.Basé sur un nombre hexadécimal.
Le rouge « pur » est alors codé par FF0000.
Il existe de nombreux sites permettant de comparer les trois valeurs de codage pour une même couleur.
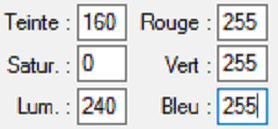
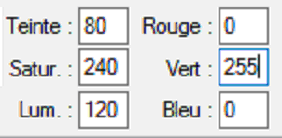
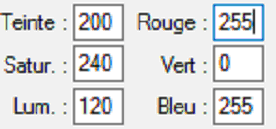
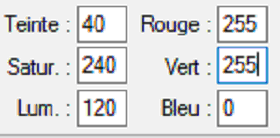
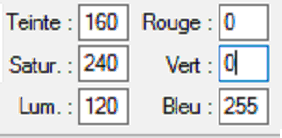
08° A l’aide de PAINT, associer les couleurs présentées aux codes RGB en complétant la colonne RGB à l’aide des différents codages RGB proposés.








Il vous reste à définir le 3-uplet RGB nécessaire pour obtenir les couleurs suivantes (les réponses étant données dans le désordre ci-dessus) :
| Réponse RGB | Couleur | Réponse RGB | Couleur |
|---|---|---|---|
09° Sachant qu’on dispose de 256 possibilités par couleur de base (rouge, vert, bleu prenant une valeur entre 0 et 255), on dispose de 256*256*256 nuances de couleurs. Calculer le nombre de couleurs différentes disponibles. L’œil humain est-il capable de détecter toutes ces nuances ? Pourquoi parle-t-on de « couleurs vraies » à propos de ce codage alors que le nombre de couleurs différentes n’est pas infini ? Nous verrons avec le cours sur le binaire qu’on peut parler d’un codage 24 bits.
3 - Influence de la résolution de l’image (nombre de pixels pour représenter l’image)
10° Télécharger l'image disponible via cette image :

En utilisant le menu ACCUEIL de Paint, activer la fenêtre PROPRIETES. Redimensionner alors l’image à 50% en hauteur et largeur. Enregistrer sous le nom voiture_2.bmp.
11° Que vaut désormais la taille en octets du fichier ? Quelles sont ses dimensions en terme de pixels ?
12° Par combien divise-t-on la taille du fichier BMP en dégradant la dimension par 2 ?
Quelques exemples de diminution progressive de la qualité / résolution :

On retiendra que si on diminue par 2 la largeur et la hauteur d'une image non compressée, on divise par 22 le poids de l'image.
4 - Les formats d’enregistrement communs
Le BITMAP (.bmp) : un format à éviter pour Internet car il ne compresse absolument pas l’image. Une image prend donc toujours une place assez importante.
13° Ouvrir voiture.bmp dans Paint (disponible via l'image ci-dessous.

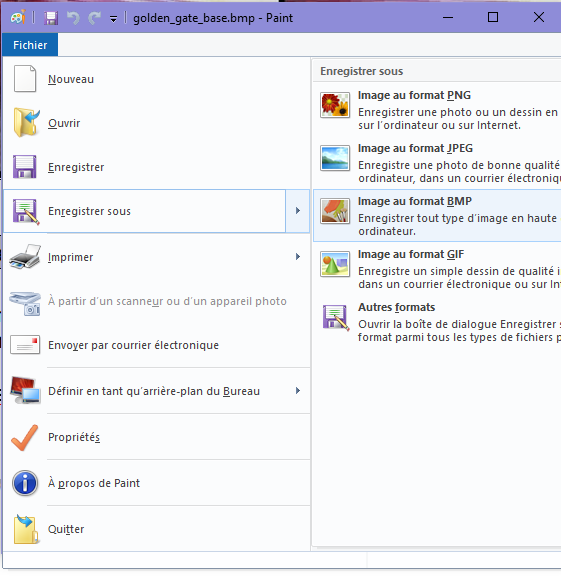
Sauvegarder l'image en JPEG (.jpg). Utilisez le menu FICHIER – ENREGISTRER SOUS. Que vaut désormais sa taille en octets ? Comparer à celle du format .bmp initial (1,6 Mo). Voit-on réellement une différence à l’œil nu entre les deux images de poids différents lorsqu'on tente de transformer le .bmp en une image .jpg ?

14° Partir de l'image BMP de bas et sauvegarder l’image en BMP 256 couleurs. Cette fois, le logiciel ne garde que 256 couleurs parmi les 16.7 millions de couleurs disponibles. Comparer la taille du nouveau fichier avec le fichier précédent et à celui du .jpg. Regarder l’image dans son intégralité. En comparant la « qualité » de l’image et son poids, est-il rentable d’utiliser le BMP par rapport au JPEG ?
15° Idem avec le PNG. Ce format parvient à compresser l'image (elle réduit son poids) mais sans la dégrader. Comparer la taille du PNG avec le JPEG et le BMP.
16° Idem avec le BMP monochrome.
Différents formats d'images sur le Web
Le JPEG (.jpg) [Joint Photographic Expert Group] : il code les couleurs sous 24 bits (16,7 millions de nuances donc) mais compresse les informations. Par exemple, si plusieurs pixels ont la même couleur, il ne mémorise pas la couleur de tous ces pixels mais uniquement leurs positions. Globalement, cela permet de gagner de la place en mémoire. Il s’agit donc du format le plus usuel actuellement sur Internet car l’image est de bonne qualité ET de petite taille. Attention, le JPEG dégrade légèrement la qualité de l’image. Pas assez pour que cela soit visible dans la plupart des applications usuelles néanmoins.
Le PNG (.png) [Portable Network Graphic] : C’est le format appelé à devenir le futur standard internet. Comme le gif il permet le détourage des images, mais là où le format gif enregistre 256 couleurs, le png en retient 16.7 millions comme le jpeg ce qui offre une image parfaite, avec un excellent rendu des nuances et des dégradés. La taille des fichiers reste raisonnable, et, technologie dont ce format est le seul a disposer, il permet la compression sans perte de donnée ! C’est donc un format très courant avec l'augmentation des vitesses de connexion.
Le GIF (.gif) [Graphics Interchange Format] : on code la couleur uniquement avec 256 couleurs. Ce format est donc léger et permet surtout de créer des images animées (succession régulière de plusieurs images) et de créer des images n’ayant pas la forme d’un rectangle (détourage). JPEG n’a pas ces deux possibilités mais le GIF ne permet pas d’avoir des images de bonne qualité. JPEG et GIF sont donc deux formats couramment utilisés, en fonction des besoins de l’image.
Par contre, le BMP n'a absolument pas sa place sur le Web. Il est trop lourd pour être transmis facilement et de nombreuses fois. On l'utilise lorsqu'on veut des images de grandes qualités.
17° Sauvegarder l’image de base en GIF. Comparer la taille du nouveau fichier avec le fichier .jpg. Regarder l’image dans son intégralité. Voit-on une différence ? Idem en zoomant fortement.
18° Sauvegarder l'image GIF en PNG. Regagne-t-on en qualité ?
Attention : nous sommes partis d’un fichier GIF. L’enregistrement en PNG ou BMP ne permet pas de retrouver la qualité d’une image déjà initialement dégradée par GIF ou JPEG. Le premier choix d’enregistrement peut-être très important lors de la création de l’image numérique.
19° Remplir le tableau ci-dessous en allant observer les images sauvegardées.
| Type | Taille(octets) | Qualité(Bon,Moyen,Mauvais |
|---|---|---|
| BMP – 24 bits | ||
| BMP – 256 couleurs | ||
| BMP – 16 couleurs | ||
| JPEG | ||
| GIF | ||
| PNG |
5 - Dans Blender
Alors ? C’est quoi le lien avec Blender ?
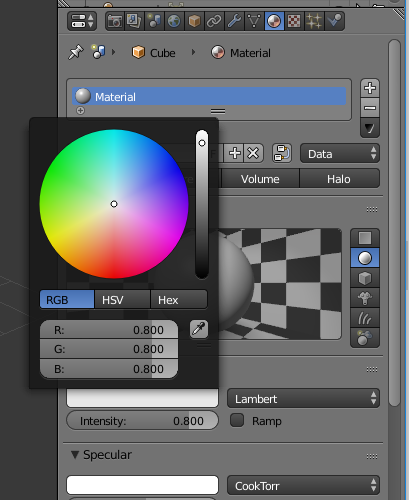
Comme vous pouvez le voir, les valeurs des couleurs peuvent être décomposées en RGB, HSV ou en valeurs RGB hexadécimales (comme en HTML par exemple).
Attention néanmoins, les valeurs RGB ne sont pas définies de 0 à 255 dans Blender (le logiciel est fait à la base pour être manipulés par des gens qui ne sachant pas nécéssairement ce qu'est un octet). Les valeurs RGB ne sont pas ici des entiers de 0 à 255 ou 00 à FF en hexadécimal.
Non, les valeurs RGB sont des réels variant de 0 à 1 (qui correspond à 255).
De la même façon, le menu qui permet de gérer les animations ou les vues caméra vous permet d'enregistrer vos vidéos ou images dans les différents formats proposés ici. Vous connaissiez donc déjà un peu.
Activité publiée le 28 08 2019
Dernière modification : 28 08 2019
Auteur : ows. h.