5 - Compléments sur Web et Internet
Cette page est un vieux truc que je n'ai pas encore intégré réellement au site actuel.
Dans l'activité précédente, nous avons surtout regardé les bases du balisage.
Nous allons être un peu plus technique ici et voir :
- qu'il existe des caractères compliqués à afficher
- comment fonctionne grossièrement Internet et l'application Web
Logiciel nécessaire pour l'activité : Atom ou Notepad++ (Windows) ou Notepaddd (Linux)
1 - Caractères spéciaux
Pour vous montrer le problème, nous allons tenter d'afficher un texte qui explique comment créer un paragraphe avec un code HTML :
Pour insérer un paragraphe, il faut taper <p> Mon paragraphe </p> et voilà, c'est tout simple.
01° Ouvrir votre éditeur de code. Vérifier l'encodage UTF-8, le type HTML des fichiers. Rajouter le texte suivant dans votre code. Enregistrer le fichier. Observer le résultat en le lançant via un navigateur.
<p> Pour insérer un paragraphe, il faut taper <p> Mon paragraphe </p> et voilà, c'est tout simple </p>
...CORRECTION...
Et oui : le navigateur interprète votre texte
taper <p> Mon paragraphe </p>
comme une balise de début et une balise de fin de paragraphe. Ainsi, il le voit comme un code et pas comme un simple texte à afficher.
Pour insérer un paragraphe, il faut taper
Mon paragraphe
et voilà, c'est tout simpleConclusion : il existe certains caractères que vous ne pourrez pas afficher dans votre page simplement en les tapant dans l'éditeur : les chevrons > et < en sont un exemple.
Alors comment faire ?
Représentation d'un caractère par un code
Lorsque vous voulez afficher le caractère chevron ouvrant ou le caractère chevron fermant dans une page HTML, il faut remplacer le caractère par un code spécial permettant au navigateur de faire la différence entre le chevron servant à indiquer la présence d'une balise et le chevron servant juste à être affiché à l'écran !
Pour afficher un chevron ouvrant <, il faut remplacer le caractère par l'un des codes suivants (au choix)
<<<
lt veut dire lower than, plus petit que en français.
Pour afficher un chevron fermant >, il faut remplacer le caractère par l'un des codes suivants (au choix)
>>>
gt veut dire greater than, plus grand que en français.
02° A l'aide des explications données ci-dessus, tenter d'afficher correctement le texte ci-dessous (sans les couleurs, ce sera pour l'activité suivante cela):
Pour insérer un paragraphe, il faut taper <p> Mon paragraphe </p> et voilà, c'est tout simple.
...CORRECTION...
Il faut taper ceci dans l'éditeur :
<p>Pour insérer un paragraphe, il faut taper <p> Mon paragraphe </p> et voilà, c'est tout simple.</p>
Autre exemple : imaginons que vous vouliez afficher un code Python :
for x in range(5):
print(x)
print(x*2)
print(x*3)
Vous devriez vouloir utiliser un code du type : :
<p>for x in range(5):</p>
<p> print(x)</p>
<p> print(x*2)</p>
<p> print(x*3)</p>
03° Utiliser le code présenté juste au dessus dans votre éditeur. Regarder le résultat obtenu via le navigateur de votre choix.
...CORRECTION...
Raté : l’espacement n’est pas conservé. Le navigateur a supprimé tous les espaces en début de lignes ! Vous devriez avoir un code de ce type :
for x in range(5):
print(x)
print(x*2)
print(x*3)
Nous venons de tomber sur une autre limitation du HTML : HTML supprime les espaces en début de lignes.
Exemple :
<p> a</p>
affiche ceci :
a
Autre limitation : lorsque le navigateur rencontre plusieurs espaces à la suite, il n'en affiche qu'un seul.
Exemple :
<p> a b</p>
affiche ceci :
a b
Conclusion : inutile donc de tenter de créer des positionnements sur une page HTML en tapant sur espace plusieurs fois : le résultat obtenu dans votre éditeur ne sera pas le résultat affiché sur la page !
Comment faire ? Et bien, comme pour les chevrons, il va falloir utiliser des codes spéciaux si vous voulez afficher plusieurs espaces à la suite.
Caractères spéciaux
Certains caractères posent problème à l’HTML car ils font partie de sa gestion du code. Si vous voulez les afficher dans votre page (plutôt que de les utiliser dans votre code HTML), vous devez écrire un code partiulier à la place du caractère.
Voilà la correspondance pour les caractères spéciaux à gérer :
| Nom FR | En Anglais | Caractère | Code HTML | Code décimal | Code Hexa |
|---|---|---|---|---|---|
| Espace insécable | Non-Breaking Space | |   |   | |
| Inférieur | Lower than | < | < | < | < |
| Supérieur | Greater than | > | > | > | > |
| Esperluette | Amperstand | & | & | & | & |
On notera qu’on place un # devant les deux derniers codes pour préciser que le code est numérique.
On place en plus un x devant le code hexa.
04° Utiliser le code pour imposer le bon nombre d'espaces.
Vous devriez avoir un affichage du type :
for x in range(5):
print(x)
print(x*2)
print(x*3)
...CORRECTION...
<p>for x in range(5):</p>
<p> print(x)</p>
<p> print(x*2)</p>
<p> print(x*3)</p>
Attention, certains caractères sont très similaires à l’affichage mais ne seront pas interprétés correctement par votre navigateur. Voici quelques caractères spéciaux et notamment les caractères de guillemets. Vous remarquerez que les caractères (décimaux) 8249 et 8250 ressemblent très fortement aux chevrons (inf et sup) utilisés pour les balises HTML.
| Nom FR | En Anglais | Caractère | Code HTML | Code décimal | Code Hexa |
|---|---|---|---|---|---|
| Euro | Euro | € | € | € | € |
| Dièse | Number sign | & | # | # | |
| Guillemet française simple ouvrant | ‹ | ‹ | ‹ | ||
| Guillemet française simple fermant | › | › | › | ||
| Guillemets française double ouvrant | « | « | « | ||
| Guillemets française double fermant | » | » | » | ||
| Guillemets anglaise double ouvrant | “ | &daquo; | “ | ||
| Guillemets anglaise double fermant | ” | &daquo; | ” | ||
| Guillemets double | Double quotes | " | " | " | " |
| Guillemet simple | Single quote | ' | ' | ' |
2 - Balises code et pre
En réalité, il existe des manières plus propre de présenter un code à l'écran.
Premièrement, il existe une balise <code>. Ses particularités ?
- Vous informez qu'il s'agit d'un affichage correspondant à un code informatique
- On impose une police à chasse constante : chaque lettre aura exactement la même largeur, comme dans votre éditeur de texte.
Néanmoins, cela ne résoudra pas votre problème d'espace (1 caractère) à devoir représenter par (5 caractères !). C'est un peu lourd en place mémoire.
Balise pre
Il existe une balise qui permet de garder la disposition présente dans le fichier htlm de base. Les espacements et tabulations seront préservés et le texte apparaitra donc à l'identique sur votre page Web.
Il s'agit de la balise <pre>.
Du coup, on peut même se passer des passages à la ligne via la balise <p> : la balise <pre> impose qu'un passage à la ligne dans le fichier HTML soit traduit par un passage à la ligne à l'écran.
05° Utiliser le code suivant pour visualiser l'effet de la balise <pre>.
<pre>
for x in range(5):
print(x)
print(x*2)
print(x*3)
</pre>
3 - Rappel sur le code hexadécimal
Nous avons donc vu qu'on pouvait placer un espace insécable avec :
en utilisant un code littérale (avec des lettres) en utilisant le code décimal160 en utilisant le code hexadécimala0
Au fait, comment fonctionne ce code hexadécimal ? Pourquoi a-t-on une lettre dans un "nombre" ? Pourquoi 160 vaut-il a0 ? C'est bizarre non ?
Si la partie hexadécimale de l'activité précédente est vraiment bien assimilée, vous pouvez sauter ce rappel sans aucun problème.
Commençons par revoir quelques notions évidentes sur le décimal :
Rappel sur le décimal, la base 10
En base 10, nous avons 10 CHIFFRES : 0 - 1 - 2 - 3 - 4 - 5 - 6-0 - 7 - 8 - 9 .
Lorsqu'on donne un nombre décimal, par exemple M = 2 4 5 , il faut se souvenir que :
- 5 est le chiffre des unités : il code 5 *1 = 5
- 4 est le chiffre des dizaines : il code 4 *10 = 40
- 2 est le chiffre des centaines : il code 2 *100 = 200
Compter en hexédécimal, c'est compter en base 16.
Le principe est donc d'avoir 16 CHIFFRES plutôt que 10.
Le chiffre le plus à droite code toujours 1.
Le chiffre à gauche ne code plus 10 par contre : il code 16 !
Hexadécimal, la base 16
En base 16, nous avons 16 CHIFFRES :
- Le 0 vaut toujours 0
- le 1 vaut toujours 1
- le 2 vaut toujours 2
- le 3 vaut toujours 3
- le 4 vaut toujours 4
- le 5 vaut toujours 5
- le 6 vaut toujours 6
- le 7 vaut toujours 7
- le 8 vaut toujours 8
- le 9 vaut toujours 9
- le A vaut 10
- le B vaut 11
- le C vaut 12
- le D vaut 13
- le E vaut 14
- le F vaut 15
Et ensuite, c'est embêtant, car il n'existe plus de chiffres différents...
Alors, on utilise des lettres :
Lorsqu'on donne un nombre hexadécimal, par exemple M = 4 5 , il faut se souvenir que :
- 5 est le chiffre des unités : il code 5 *1 = 5
- 4 est le chiffre suivant : il code 4 *16 = 64
On voit donc que 45 en hexadécimal vaut 64+5, soit 69 en décimal.
En mathématiques, on pourra écrire ceci pour éviter les confusions :
M = 4516 = 6910.
En informatique, on utilise plutôt x devant un nombre pour indiquer un nombre en hexadécimal. On notera donc :
M = x45 = 69.
06° Convertir M = x26 = 2616 en décimal.
...CORRECTION...
M = 2 6 , donc :
- 6 est le chiffre des unités : il code 6 *1 = 6
- 2 est le chiffre suivant : il code 2 *16 = 32
On voit donc que 26 en hexadécimal vaut 32+6, soit 38 en décimal.
M = 2616 = 3810.
M = x26 = 38.
Pour rappel, nous avions ceci :
| Nom FR | En Anglais | Caractère | Code HTML | Code décimal | Code Hexa |
|---|---|---|---|---|---|
| Esperluette | Amperstand | & | & | & | & |
Autre exemple :
M = FA, il faut se souvenir que :
- A est le chiffre des unités : il code 10*1 = 10
- F est le chiffre suivant : il code 15*16 = 240
On voit donc que 45 en hexadécimal vaut 240+10, soit 250 en décimal.
En mathématiques, on pourra écrire ceci pour éviter les confusions :
M = 4516 = 6910.
En informatique, on utilise plutôt x devant un nombre pour indiquer un nombre en hexadécimal. On notera donc :
07° Convertir M = x3E = 3E16 en décimal. Faire de même avec M = xFF = FF16
...CORRECTION 3E...
M = 3 E , donc :
- E est le chiffre des unités : il code 14 *1 = 14
- 3 est le chiffre suivant : il code 3 *16 = 48
On voit donc que 3E en hexadécimal vaut 48+14, soit 62 en décimal.
M = 3E16 = 6210.
M = x3E = 62.
...CORRECTION FF...
M = F F , donc :
- F est le chiffre des unités : il code 15 *1 = 15
- F est le chiffre suivant : il code 15 *16 = 240
On voit donc que FF en hexadécimal vaut 240+15, soit 255 en décimal.
M = FF16 = 25510.
M = xFF = 255.
Vérifions la conformité des tableaux précédents :
| Nom FR | En Anglais | Caractère | Code HTML | Code décimal | Code Hexa |
|---|---|---|---|---|---|
| Inférieur | Lower than | < | < | < | < |
| Supérieur | Greater than | > | > | > | > |
4 - Lignes et espacement
Si vous voulez laisser des espaces entre certaines parties (passer une ligne en gros), il va falloir créer une présentation CSS adaptée. Pour l’instant, nous ne savons pas gérer le CSS. Nous allons donc employer les gros moyens : nous allons voir notre première balise orpheline.
Balise orpheline
Qu’est-ce qu’une balise orpheline ? C’est une balise solitaire : on n’a pas besoin de refermer l’instruction avec une seconde balise.
Pour forcer le passage à la ligne, il suffit de rajouter: <br />.
Il n'y a pas de balises de fermeture : lorsque le navigateur la rencontre, il passe à la ligne point. Une balise orpheline ne peut donc pas contenir d'autres balises.
On voit que cette balise est orpheline par la présence du slash / en fin de balise. Avec HTML 5, la balise devrait néanmoins s'écrire désormais simplement <br>.
08°Placer quelques balises <br> (orphelines attention) de façon à avoir quelques passages à la ligne sur votre page HTML de test.
N'abusez pas de ce type de balises. Si le but est de séparer deux éléments, il faudrait certainement plutôt utiliser le CSS.
Par contre, son utilisation est typique du passage à la ligne dans un même paragraphe.
Ce texte a été obtenu avec le code suivant :
<p>N'abusez pas de ce type de balises. Si le but est de séparer deux éléments, il faudrait certainement plutôt utiliser le CSS.<br>Par contre, son utilisation est typique du passage à la ligne dans un même paragraphe.</p>
Il affiche ceci :
N'abusez pas de ce type de balises. Si le but est de séparer deux éléments, il faudrait certainement plutôt utiliser le CSS.
Par contre, son utilisation est typique du passage à la ligne dans un même paragraphe.
L'autre solution aurait été de mettre des paragraphes mais cela va générer des espaces entre les deux phrases :
<p>N'abusez pas de ce type de balises. Si le but est de séparer deux éléments, il faudrait certainement plutôt utiliser le CSS.</p>
<p>Par contre, son utilisation est typique du passage à la ligne dans un même paragraphe.</p>
Ce qui donne :
N'abusez pas de ce type de balises. Si le but est de séparer deux éléments, il faudrait certainement plutôt utiliser le CSS.
Par contre, son utilisation est typique du passage à la ligne dans un même paragraphe.
5 - Internet et Web
Attention : cette partie contient beaucoup d'approximations, de petits mensonges ... de façon à simplifier les explications. Cela permet d'avancer plutôt que de pinailler sur trop de détails.
Internet
Internet est composé de l’ensemble des communications permettant l’utilisation des messageries, des navigateurs web et des logiciels de communication : il s'agit du réseau de réseaux. Il est une évolution d'un réseau fermé nommé ARPANET. On peut donner plusieurs dates de naissance à Internet, en fonction de l'élément consideré comme fondateur. Si on se base sur le protocole TCP / IP, on peut dire qu'Internet est né en 1973. Mais à titre d'exemple, les emails (l'autre application phare d'Internet est née en 1972...)
Il ne faut donc pas confondre Internet et le Web. Le Web constitue l’ensemble des pages affichées par les navigateurs mais il ne s’agit donc que d’une partie des communications qui s’opèrent sur Internet. A la navigation sur les sites (le Web), il faut rajouter les messageries via email, les messageries instantanées, les communications visuelles, le peer-to-peer …
5.1 - Communication client-serveur
Le Web
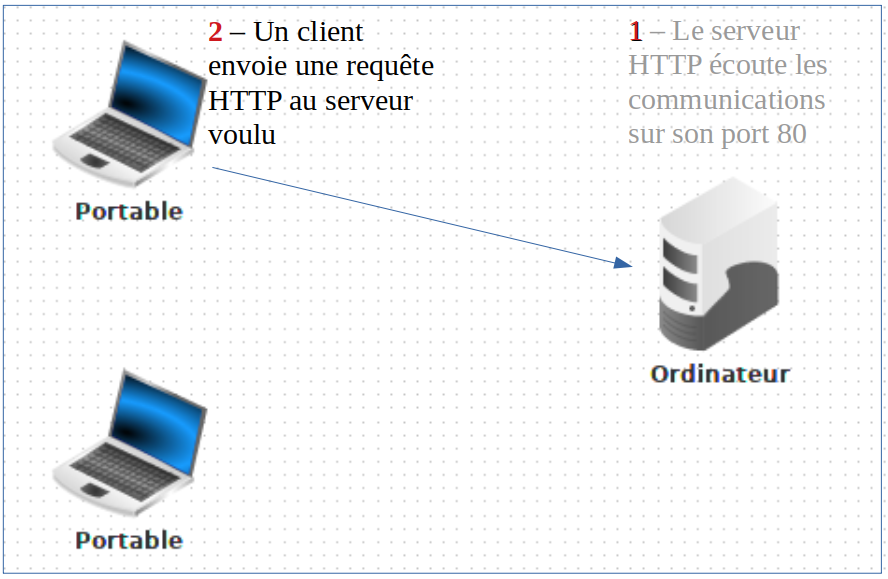
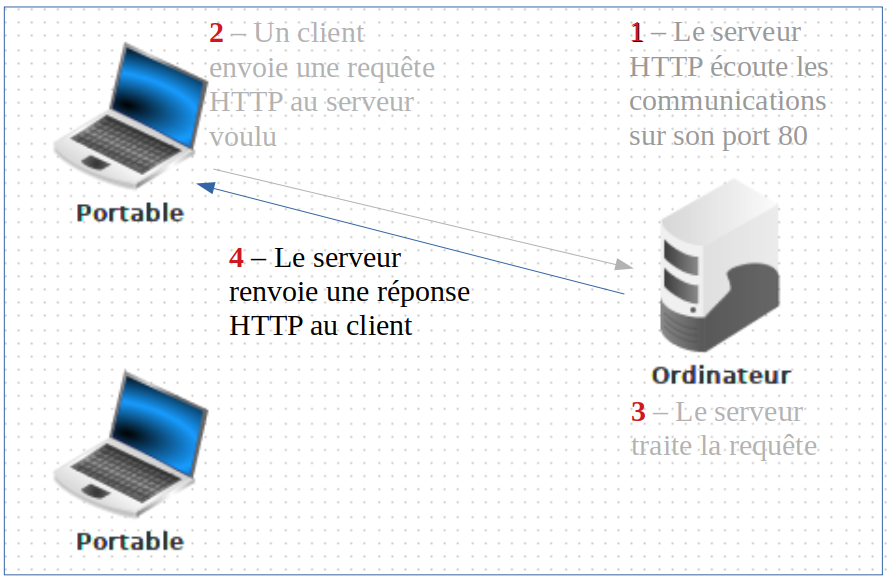
La base du Web est la communication entre
- un ordinateur sur lequel travaille un programme dit client comme un navigateur Web (qui veut obtenir une page HTML) : on dit que le client envoie une requête HTML.
- un ordinateur sur lequel travaille un programme dit serveur qui est capable d'écouter les demandes qu'on lui transmet et qui peut en retour fournir un code HTML. On dit que le serveur envoie une réponse HTML.


Pour observer la communication entre votre client (Firefox) et un serveur distant, il suffit de suivre une procédure simple.
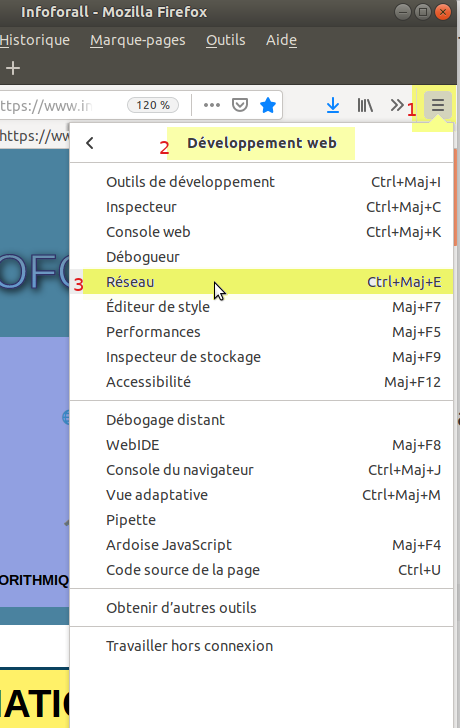
09° Ouvrir Firefox puis suivre la procédure suivante (valable au moins pour Firefox 68.0) :
- Cliquer sur le logo Menu en haut à droite (celui avec 3 lignes)
- Chercher Développement Web
- Cliquer sur Réseau
- Aller sur la page Web voulu
- Remonter la liste des requêtes et
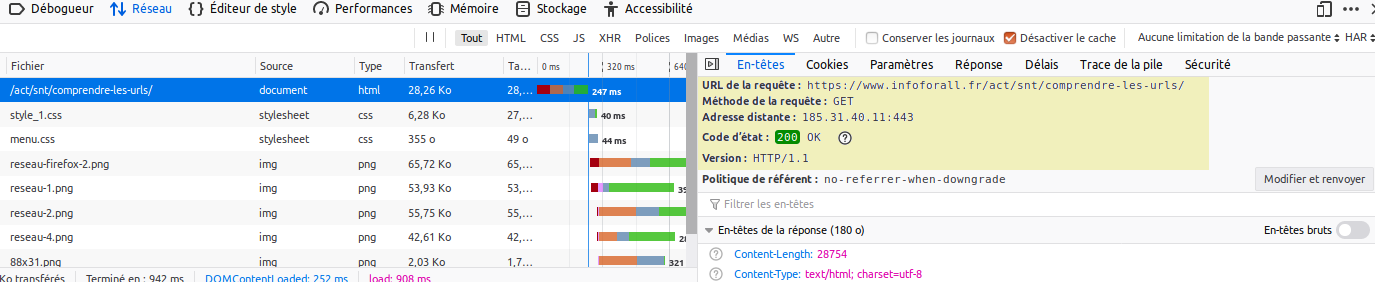
- Cliquer sur la première qui apparait dans la liste

A titre d'exemple, voici ce qu'on obtient avec le site www.infoforall.fr :
URL de la requête : https://www.infoforall.fr/act/python/
Méthode de la requête : GET
Adresse distante : [2a00:b6e0:1:20:2::1]:443
Code d’état : 200
Version : HTTP/1.1
Et voilà, tout est dit. On voit :
- Le client communique en suivant le protocole de communication https. Le : signale qu'on a fini de transmettre le nom du protocole et // qu'on va ensuite fournir le nom du serveur à joindre.
- Le client demande à accéder au site www.infoforall.fr
- pour accéder à la page act/python
- C'est une requête de type GET (pour obtenir une page). L'autre requête commune est POST (pour envoyer des informations vers le serveur, par exemple un mot de passe ou un bon de commande)
- que votre client a fait sur un ordinateur distant dont l'adresse IP est 2a00:b6e0:1:20:2::1 et sur lequel le serveur écoute le port 443 (il s'agit du port reservé au https)
- Le code
200veut dire que la communication s'est bien passée : le client a fait la requête, le serveur a posté sa réponse et le client vient de recevoir cette réponse. Pour rappel,404veut dire ressource non trouvée et304que la ressource est déjà en mémoire cache sur l'ordinateur et qu'elle n'a pas changée depuis la dernière demande. - La dernière ligne donne la version du protocole de communication utilisé, le HTTP version 1.1

Comment le serveur parvient à vous répondre ?
C'est simple : vous l'avez contacté à l'aide de son adresse IP et vous lui avait fourni votre propre adresse IP lors de votre demande. Pour vous répondre, il lui suffit donc d'utiliser l'adresse qu'il a reçu en même temps que votre requête !
Ces adresses sont des suites de nombres qui forment ce qu'on nomme une adresse IP.
5.2 - Adresse IP
Pour communiquer avec un ordinateur via Internet, il faut donc connaître l’adresse I.P de l’ordinateur concerné. IP veut dire Internet Protocol.
Cela vous mène jusqu’à la machine voulue.
IP V4
Les adresses version 4 (Ipv.4) sont composées de 4 octets.
Chaque octet contient un ensemble de bits formant un nombre entier compris entre 0 au minimum et 255 au maximum.
Les octets sont séparés par des points :
Adresse IP v4 en décimal :
| 172 | . | 8 | . | 254 | . | 2 |
Avec 32 bits, on a 232 adresses IPv4 différentes, soit plus de 4 milliards. Néanmoins, avec l’augmentation du nombre d’objets connectés, les adresses Ipv4 arrivent à saturation : il va finir par ne plus y avoir assez d’adresses différentes !
Les adresses IP version 6 ou Ipv.6 sont en train de prendre progressivement le relais.
IP V6
Les adresses IP version 6 ou Ipv.6 sont des adresses sur 16 octets (donc 128 bits : 16x8).
L’adresse est donc 4 fois plus grande que l’IPv4 : on passe de 4 octets à 16 octets.
En terme de nombre d'adresses disponibles, on aura alors 2128 possibilités : plus de 3.1038 possibilités. Si vous voulez vraiment un nombre, cela correspond à plus de 300 milliards de milliards de milliards d'adresses. Quelqu'un, dont je ne connais pas l'identité, a calculé que cela revient à avoir 1500 appareils possédant une adresse unique par m2. En espérant que ce soit assez ! De toutes manières, en terme énergétique, c'est impossible.
Une adresse Ipv6 est composée de 8 associations de 2 octets séparés par des doubles points :
Exemple d’adresse IP v6 en hexadécimal : AC08 : AC08 : AC08 : AC08 : 0000 : 0000 : 0000 : 0000
10° Allez sur un site permettant de déterminer votre IP pour trouver votre IP sur Internet et votre IP sur le réseau local. Vous pourriez tester par exemple http://www.mon-ip.com/. Lancer une recherche sur "Mon Ip", vous devriez trouver nombre de sites qui vous permettront de voir ce qu'on peut obtenir d'une adresse IP.
A l’aide de votre adresse, on peut trouver un nombre important de données sur votre ordinateur, votre adresse Ip, le fournisseur d’accès … Par contre, on ne peut pas savoir directement qui vous êtes, ni votre adresse. Votre fournisseur peut lui faire très facilement le lien entre une adresse IP et son client. Mais il faut lui en faire la demande.
Par contre, une entreprise de régie publicitaire très connue peut obtenir les adresses IP des gens qui se connectent sur les sites qui travaillent avec elles. Cette société est alors capable de réellement vous pister : elle est capable de savoir sur quels sites vous avez été quelque soit les réglages de confidentialité que vous avez pu choisir...
On notera qu’un programme peut communiquer avec un serveur situé sur la même machine que lui : il utilise alors l’adresse localhost qui est fixée usuellement à l’adresse Ipv4 127.0.0.1 . En Ipv6, c’est devenu ::1 . La communication ne passe alors pas du tout par Internet ou le réseau local : elle reste interne à l'ordinateur.
Votre ordinateur n'est pas relié directement à Internet : il est certainement relié à une Box qui, elle, est reliée à Internet. Les communications entre vos ordinateurs et votre Box se font sur votre réseau local. L'adresse Internet qui vous avez obtenu à la question précédente correspond en réalité à l'adresse de votre Box. Le réseau local est habituellement accessible via les adresses IP comprises entre 192.168.1.1 à 192.168.1.254 . Certains fournisseurs d’accès choisissent plutôt 192.168.0.1 à 192.168.0.254 .
Domain Name System
Et pourquoi n'avez-vous pas à taper l'adresse IP du serveur dans la barre d'adresse ?
Simplement car c'est peu mémorisable.
Le système dit DNS (pour Domain Name Service) permet de faire la traduction nom de domaine vers IP.
Pour cela, votre ordinateur se connecte d'abord à un serveur DNS qui va lui transmettre la bonne adresse IP.
5.3 - Firewall et ports de communication
Une fois qu’on a trouvé l’ordinateur à l'aide de l'adresse IP, encore faut-il savoir où adresser votre demande dans l’ordinateur… Quel est le programme qui va devoir gérer les informations recues ?
Imaginer votre ordinateur comme un immense building commercial. Il regorge de sociétés différentes. C’est bien pour cela que lorsqu’on écrit à une organisation, on signale l’adresse de l’immeuble ET le nom de la société. Le facteur apporte le courrier d’une société jusqu’au bon accueil, et en profite pour prendre le courrier à envoyer qu’on lui donne à l’accueil. Ensuite, le personnel de l’accueil va traiter le courrier reçu et transmet les lettres dans les bons services.
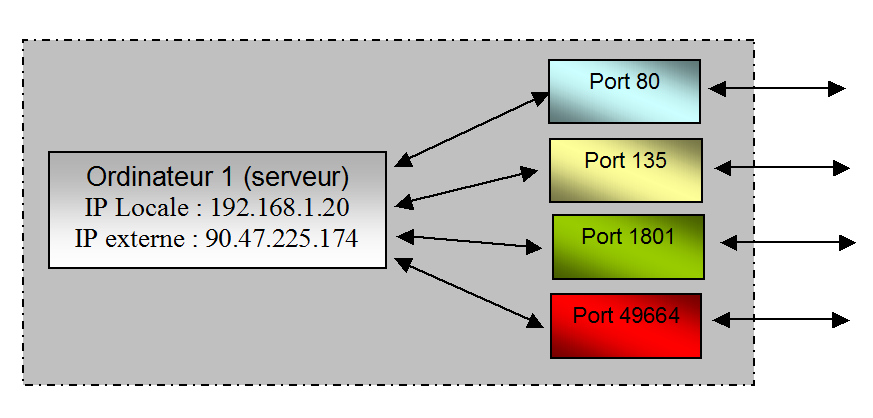
C’est pareil pour votre ordinateur : il peut recevoir du courrier pour un nombre important de programmes qu’on distingue par un numéro : le port. Imaginez la liaison entre Internet et votre ordinateur comme une façade d’immeuble : par quelle fenêtre lancer le message ?

Sur l’exemple ci-dessous, j’ai pris le port 80 (c'est le port choisi pour un serveur en communication HTTP), 135, 1801 et 49664. De cette façon, lorsque le serveur reçoit une communication adressée sur ce port, il sait avec quel programme il doit gérer les informations recues. Les autres ports correspondent à des communications destinées à d'autres programmes. L'un des plus connus est le port 666 pour le jeu vidéo DOOM !

Lorsque votre ordinateur discute avec le serveur d’un site, il utilise le port 80 du serveur. L’adresse utilisée par votre ordinateur pour se connecter à l’autre est donc quelque chose comme 90.47.225.174 : 80. Le nombre 80 désigne le port qui doit être utilisé pour communiquer avec ce programme.
11° Ouvrir la console ( menu - applications - invite de commande sur un système Windows) ou un terminal Linux et lancer la commande netstat –ano.
Vous allez obtenir la liste des connexions actives avec
- le protocole utilisé (nous verrons cela juste après) ;
- votre adresse locale utilisée (IP + PORT) puis
- l’adresse distante avec qui on commuique (IP + PORT) et enfin le numéro d’identification du programme responsable de la connexion (PID pour Process IDentifier).
Vous remarquerez qu’après chaque adresse se trouve bien le port utilisé après le :. Les connexions sont donc bien établies à travers un port précis, suivant un protocole précis par un programme précis.
Et voici à quoi sert le fameux Firewall (ou Pare-Feu en français). C’est un programme installé en profondeur qui va autoriser ou non la communication entre émission (ordinateur vers extérieur) ou en réception (extérieur vers ordinateur).
12° Ouvrez votre navigateur pour qu'il soit sur un site externe.
Linux : Ouvrir un terminal et utiliser la commande top qui affiche les processus actifs par ordre d'importance. Taper Q pour sortir. Vous obtenez ainsi la liste des processus avec leur identifiant PID. Il suffit alors d'afficher la liste des connexions TCP avec netstat --tcp -np pour retrouver les connexions réalisées par Firefox.
Windows : A l’aide du gestionnaire des tâches ( CTRL-ALT-SUPP ), vous pouvez retrouver le programme responsable d’une connexion à l’aide de son PID. .
Vers un site en http, vous devriez voir que vous tentez de contacter le serveur via le port 80.
Vers un site en https, vous devriez voir apparaitre un port 443.
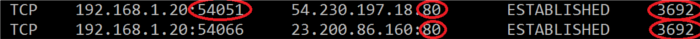
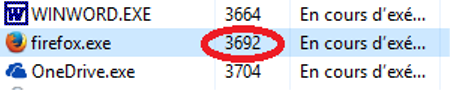
Exemple possible :


On remarquera que le PID 3692 correspond à Firefox. Une connexion est établie entre :
- un serveur distant (IP 54.230.197.18) et PORT 80)
- le client (IP 192.168.1.20 et PORT 54051)
Résumons : un programme possédant un PID peut établir des communications en utilisant une adresse et un port.
Quel est le rôle du Firewall ? Surveiller tout cela.
Il autorise les communications semblant légales (Firefox tentant de sortir avec une adresse externe utilisant un port 80 par exemple).
Si on reprend l’image de l’immeuble, le firewall va même plus loin : lorsqu’on tente d’envoyer un message par un port, il peut :
- Accepter la communication selon des conditions précises (programme connu principalement)
- Refuser la communication et le signaler.
- Faire comme si la fenêtre n’existe pas : on est alors totalement dissimulé, la communication tentant de rentrer ne renvoie même pas d’erreur, elle croit simplement n’avoir pas trouvé sa destination.
Activité publiée le 28 08 2019
Dernière modification : 28 08 2019
Auteur : ows. h.