7 - Encore plus de propriétés CSS
Cette page est un vieux truc que je n'ai pas encore intégré réellement au site actuel.
Cette activité est la suite directe de l'activité précédente. On continue avec la gestion du CSS.
Logiciel nécessaire pour l'activité : Atom ou Notepad++ (Windows) ou Notepaddd (Linux)
1 - D'autres propriétés sur le texte éditables en CSS
Pour voir d’autres propriétés : CSS w3schools (lien externe)
Les exemples suivants ne seront pas testés lors d'exercices. A vous de voir si vous voulez les intégrer et les tester.
Parfois, on désire avoir un texte en majuscule ou en minuscule ou mettre la première lettre des mots en majuscule. Dans ce cas, il faut passer par le text-transform.
Quelques exemples avec Lorem ipsum dolor sit amet.
text-transform: uppercase; donne Lorem ipsum dolor sit amet.
text-transform: lowercase;qui donne Lorem ipsum dolor sit amet.
text-transform: capitalize; qui donne Lorem ipsum dolor sit amet.
Si vous voulez de petites majuscules à la place des minuscules, font-variant est fait pour vous :
font-variant: small-caps; qui donne Lorem ipsum dolor sit amet.
font-variant: normal; qui donne Lorem ipsum dolor sit amet.
La tabulation de la première ligne d’un texte se fait avec la propriété text-indent. Vous devez noter de combien de pixels vous voulez décaler la première ligne en pixels (px). Pour décaler la première ligne de 75 px :
text-indent: 75px;, Ca donne un résultat du type :
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Ne placez pas d'espace entre le 75 et px.
L’espace (line-height) entre deux paragraphes dépend de la taille de la police utilisée. On donne un espacement fonction de celle-ci. Normal revient à la valeur par défaut de l’agent utilisateur (le navigateur) qui le fixe souvent à 1.2 en fonction du type de la police. Lorsqu'on fournit juste un nombre, sans unité, le navigateur l'interpréte comme la largeur relative à la police utilisée.
Pour placer un espace correspondant à la hauteur d'une ligne entre deux paragrahes : line-height: 1; qui donne sur plusieurs paragraphes :
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Pour placer l'équivalent de trois hauteurs de lignes line-height: 3; qui donne sur plusieurs paragraphes :
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Unités courantes : quelques unités absolues
Nous avons vu les pixels (avec px) qui ne correspondent pas réellement aux pixels de l'image. En unité CSS, il y a 96 pixels sur une distance d'environ 2.5cm (1 inch). Cela donne environ 4px par mm.
Comme la taille d'un 'pixel' est constante (il y a toujours 96 pixels sur un inch), on dit qu'il s'agit d'une unité absolue.
On trouve également le point (avec pt). Cette fois, il n'y a plus de 72 points par inch, soit environ 3 points par mm.
Il en existe beaucoup d'autres.
Ce n'est pas une unité très pratique en HTML et CSS car la taille des écrans est très variable.
Par contre, on les utilisera assez souvent pour concevoir des prototypes car elles sont très pratiques à utiliser lorsque la taille d'affichage est fixe. C'est le cas lorsqu'on nen se préoccupe que de son écran personnel, et pas celui des autres internautes.
On utilise plutôt des unités relatives, des unités qui dépendent de la taille d'autres éléments :
Unités courantes : quelques unités relatives
il s'agit des unités dont la taille dépend de la taille d'un autre élément.
On trouve ainsi vh pour viewport's height : elle correspond à 1% de la hauteur disponible sur l'écran. 40vh veut donc dire de prendre 40% de la hauteur disponible à l'écran.
Pour la largeur, il y a vw pour viewport's width : elle correspond à 1% de la largeur disponible sur l'écran. 25vw veut donc dire de prendre 25% de la largeur disponible à l'écran.
Enfin, on peut donner un simple pourcentage : 75% veut donc dire de prendre 75% de la place disponible. Ca parait bien mais il y a des règles à connaitre pour savoir ce que représente réellement la 'place disponible'.
Comme vous commencez juste le CSS, nous garderons les unités les plus simples à comprendre, bien qu'elles ne soient pas les plus adaptées lorsqu'on veut réellement concevoir un site adapté aux différents supports (ordinateurs, smartphones, tablettes ...)
2 - Les bordures
Les bordures sont les éléments qui permettent d'entourer une balise.
Par exemple :
border:1px dotted black; qui donne Lorem ipsum dolor sit amet.
Pour tout savoir sur les bordures, il suffit d'aller chercher l'information au bon endroit : CSS w3schools : les bordures par exemple.
Commençons par l'allure de la bordure : il s'agit de la propriété border-style.
border-style: dotted;
border-style: dashed;
border-style: solid;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;
Les formes non symétriques peuvent permettre de donner l'illusion d'un appui sur une touche ou autre. Vous pourrez voir sur les sites CSS qu'il existe également une valeur none permettant de rendre la bordure invisible comme avec hidden... Cela permet à un script d'agir de façon dynamique sur la forme d'un site.
On peut modifier le style directement avec la propriété border-style ou en le précisant dans la définition de la propriété border (voir ci-dessous).
En réalité, la valeur de border-style est la seule propriété réellement indispensable à la création d'une bordure. Si vous ne précisez rien pour la couleur et l'épaisseur, le navigateur prendra la valeur par défaut. Je présente ci-dessous deux façons de présenter le style complet de la bordure :
- on inclut les différents changements dans la propriété border
- on change la couleur directement avec la propriété border-color et l'épaisseur avec la propriété border-width.
border:3px dotted red;
border-style:dotted;
border-color: red;
border-width: 3px;
Voici quelques autres exemples :
border:3px dashed blue;
border-style:dashed;
border-color: blue;
border-width: 6px;
border:6px solid green;
border-style:solid;
border-color: green;
border-width: 6px;
border:4px double olive;
border-style:double;
border-color: olive;
border-width: 4px;
border:12px groove pink;
border-style:groove;
border-color: pink;
border-width: 12px;
border:12px ridge pink;
border-style:ridge;
border-color: pink;
border-width: 12px;
border:8px inset yellow;
border-style:inset;
border-color: yellow;
border-width: 8px;
border:8px outset yellow;
border-style:outset;
border-color: yellow;
border-width: 8px;
01° Rajouter quelques bordures sur votre page.
Si vous n'avez plus de page enregistrée, la page d'exemple est disponible dans la partie fiche, ici :
Nous verrons qu'on peut rendre les éléments CSS interactifs : voilà un exemple qui vous montrer l'effet outset vers inset lorsqu'on passe au dessous de la bordure avec la souris.
Effet léger :
A
Z
E
R
T
Y
Effet plus visible : le même clavier mais avec cette fois une bordure solid fixe mais une couleur de fond variable :
A
Z
E
R
T
Y
Pour réaliser cela, il faut utiliser l'un des selectors du CSS, à savoir le hover qui permet de modifier le CSS d'un élément qu'on survole avec la souris.
Selector hover
Un selector CSS est une indication permettant de ne sélectionner une balise HTML que dans certains cas particulier. Ici, on utilisera hover qui permet de n'appliquer les propriétés CSS que lorsqu'on survole la balise avec la souris. Dès qu'on cesse de la survoler, les propriétés modifiées reviennent à la normale.
1
2
3 | truc_a_modifier:hover {
background-color: yellow;
}
|
Pour tout savoir sur les selectors, il suffit d'aller chercher l'information au bon endroit : CSS w3schools : Les selectors
02° Utiliser hover pour modifier l'un des aspects de votre page (bordure, couleur ou autre) lorsqu'on passe dessus. La documentation se trouve sur le site plus haut : il faut trouver hover dans le tableau, cliquer dessus et on arrive à des exemples d'utilisation plutôt explicites. Il faudra par contre créer une class attribuée à(aux) éléments que vous voulez modifier.
Le plus beau, c'est qu'on peut ne définir des styles de bordures que pour le haut (top), le bas (bottom), la gauche (left) ou la droite (right). Un exemple pratique visible en passant la souris sur les paragraphes : on va modifier la bordure invisible des paragraphes.
border-top-style: dotted;
border-left-style: solid;
border-bottom-style: solid;
border-bottom-style: solid;
Voilà le code du menu ci-dessus, ce qui nous permettra de faire une sorte de correction de la question 02 :
Code HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 | .bordure_exemple { /* Pour le grand cadre */
border-top-style: dotted;
border-left-style:solid;
border-bottom-style:solid;
border-right-style:double;
}
.bord_left { /* pour déclarer un cadre invisible autour des paragraphes */
border-style:hidden;
line-height: 1;
}
.bord_left:hover { /* Pour modifier le cadre à gauche lorsqu'on passe sur un paragraphe */
border-left-style: solid;
border-left-color: red;
border-left-width: 6px;
}
|
Code CSS:
1
2
3
4
5
6 | <div class="bordure_exemple">
<p class="bord_left">Choix 1</p>
<p class="bord_left">Choix 2</p>
<p class="bord_left">Choix 3</p>
<p class="bord_left">Choix 4</p>
</div>
|
3 - Gestion de l'écartement (espace externe) : margin
Vous avez dû remarquer que votre affichage de bordure ne donne pas exactement le résultat attendu par rapport à ce qui apparaît ici.
Testons le code suivant (on intègre le css dans le html pour aller plus vite) ;
1
2
3
4
5 | <div style="background-color:black;">
<div style="background-color:red;">Balise div rouge</div>
<div style="background-color:green;">Balise div verte</div>
<div style="background-color:blue;">Balise div bleue</div>
</div>
|
Cela donne :
On voit donc qu'on affiche trois balises RGB sur un fond noir. Le fond noir a disparu sous les trois autres balises par contre.
Faisons la même chose avec une balise div incluant trois balises p
1
2
3
4
5 | <div style="background-color:black;">
<p style="background-color:red;">Balise div rouge</p>
<p style="background-color:green;">Balise div verte</p>
<p style="background-color:blue;">Balise div bleue</p>
</div>
|
On obtient
Balise p rouge
Balise p verte
Balise p bleue
C'est presque la même chose mais cette fois, on voit le fond noir : chaque balise p est séparée de la suivante par un espace fixe.
Pourquoi ?
A cause des propriétés par défaut du navigateur. Chaque navigateur a les siennes pour chaque balises sémantique mais typiquement, tous mettent une zone de "transition", écartement après une balise p. On appelle cela la propriété margin. Cette propriété définit donc l'espace à placer entre cette balise et celles qui l'entourent. On parlera ici d'écartement ou de marge externe.
Si on veut que les balises p ne possèdent pas de margin, on applique margin: 0px;.
03° Modifiez les styles des p précedents pour avoir des marges de 0px et 30px. Vous devriez avoir les résultats affichés ci-dessous.
Avec 0 px
Balise p rouge
Balise p verte
Balise p bleue
...CORRECTION...
1
2
3
4
5 | <div style="background-color:black;">
<p style="background-color:red;margin: 0px;">Balise div rouge</p>
<p style="background-color:green;margin: 0px;">Balise div verte</p>
<p style="background-color:blue;margin: 0px;">Balise div bleue</p>
</div>
|
Avec 30 px
Balise p rouge
Balise p verte
Balise p bleue
...CORRECTION...
1
2
3
4
5 | <div style="background-color:black;">
<p style="background-color:red;margin: 30px;">Balise div rouge</p>
<p style="background-color:green;margin: 30px;">Balise div verte</p>
<p style="background-color:blue;margin: 30px;">Balise div bleue</p>
</div>
|
On voit bien ici que le fond noir est visible car on laisse 30 pixels à gauche, à droite, en haut et en bas entre les balises <p>. Pourquoi ne voit-on pas de noir avant la première et après la troisième ? Simplement parce que le noir est dû à la balise <div>. Or la balise <div> est ici le parent, la balise-conteneur qui contient les trois autres. Les trois autres se placent à l'intérieur de la <div>.
Pour la première balise <p>, il n'y a donc pas de présente avant elle dans le conteneur <div>. Par contre, il y a bien 30 px entre le premier paragraphe et le paragraphe "Avec 30 px".
Si on force le trait avec 150 px, on voit bien les écartements de 150 px.
Balise p rouge
Balise p verte
Balise p bleue
Un tour sur le site habituel CSS w3schools : margin, permet de se rendre compte qu'on peut différencier les réglages des écartements dans les 4 directions :
- Au dessus de la balise avec la propriété margin-top
- A gauche de la balise avec la propriété margin-left
- A droite de la balise avec la propriété margin-right
- En dessous de la balise avec la propriété margin-bottom
04° Modifier l'exemple ci-dessous où on reprend de simples div (au moins les marges sont de 0 par défaut) pour obtenir l'effet ci-dessous où seules les marges gauches valent 200 pixels.
1
2
3
4
5 | <div style="background-color:black;">
<p style="background-color:red;">Balise div rouge</p>
<p style="background-color:green;">Balise div verte</p>
<p style="background-color:blue;">Balise div bleue</p>
</div>
|
Il faut parvenir (après rajout d'éléments dans le code) à afficher :
...CORRECTION...
1
2
3
4
5 | <div style="background-color:black;">
<p style="background-color:red; margin-left:200px;">Balise div rouge</p>
<p style="background-color:green; margin-left:200px;">Balise div verte</p>
<p style="background-color:blue; margin-left:200px;">Balise div bleue</p>
</div>
|
Et si on veut centrer ? Est-on obligé de calculer combien d'espace on place à gauche et à droite à la main ? Non. Il suffit d'utiliser la valeur auto. Par contre, le navigateur a besoin de la largeur totale de votre élément pour savoir comment le centrer. Il faudra donc lui transmettre la largeur voulue pour votre balise à l'aide de la propriété width.
Si on applique le code suivant :
1
2
3
4
5 | <div style="background-color:black;">
<p style="background-color:red; margin:auto; width:600px;">Balise div rouge</p>
<p style="background-color:green; margin:auto; width:600px;">Balise div verte</p>
<p style="background-color:blue; margin:auto; width:600px;">Balise div bleue</p>
</div>
|
On obtient
Si on applique le code suivant :
1
2
3
4
5 | <div style="background-color:black;">
<p style="background-color:red; margin:auto; width:400px;">Balise div rouge</p>
<p style="background-color:green; margin:auto; width:400px;">Balise div verte</p>
<p style="background-color:blue; margin:auto; width:400px;">Balise div bleue</p>
</div>
|
On obtient
Dernière valeur possible pour les marges : inherit, ce qui veut dire qu'on utilise la valeur de la propriété définie dans la balise qui contient la balise concernée.
Un exemple pour être compréhensible : on va définir margin:auto dans la balise div qui contient les trois autres et on va donner la valeur inherit à l'une uniquement des balises colorées.
1
2
3
4
5 | <div style="background-color:black; margin:auto;">
<p style="background-color:red; width:400px;">Balise div rouge</p>
<p style="background-color:green; margin:inherit; width:400px;">Balise div verte</p>
<p style="background-color:blue; width:400px;">Balise div bleue</p>
</div>
|
On voit donc que la balise du milieu profite bien du centrage de la balise conteneur.
Au fait, width peut également avoir comme valeur un pourcentage : width: 50%; est valide. Cela veut dire que la balise possède 50% de la largeur disponible, à savoir 50% du conteneur de votre balise.
05° Tenter d'afficher l'affichage suivante en utilisant des width de 100%, 66% et 33%.
...CORRECTION...
1
2
3
4
5 | <div style="background-color:black; margin:auto;">
<p style="background-color:red; margin:inherit; width:100%;">Balise div rouge</p>
<p style="background-color:green; margin:inherit; width:66%;">Balise div verte</p>
<p style="background-color:blue; margin:inherit; width:33%;">Balise div bleue</p>
</div>
|
Si on définit la div contenant les autres avec un width de 75%, on obtient :
Le tout est donc bien proportionnel : puisqu'on ne connait pas la taille de l'écran de l'utilisateur, les tailles en % sont très couramment utilisées.
Pour info, voilà le code qui a permis d'afficher l'effet ci-dessus :
1
2
3
4
5 | <div style="background-color:black; margin:auto; width:75%;;">
<p style="background-color:red; margin:inherit; width:100%;">Balise div rouge</p>
<p style="background-color:green; margin:inherit; width:66%;">Balise div verte</p>
<p style="background-color:blue; margin:inherit; width:33%;">Balise div bleue</p>
</div>
|
Le paragraphe rouge a bien la même taille que le conteneur.
Le paragraphe vert n'a que 66% de la taille du conteneur.
Le paragraphe bleu n'a que 33% de la taille du conteneur.
4 - Gestion de l'espace interne : padding
Nous allons voir comment "élargir" le fond de l'élément qui nous intéresse. En effet, margin permet d'écarter la balise concernée des autres. Nous allons voir maintenant la propriété padding qui va permettre de repousser l'espace de l'élément concerné.
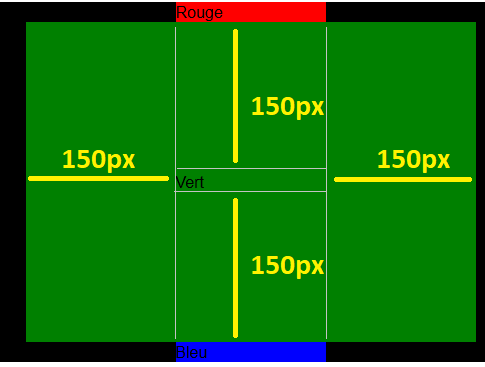
Voilà un premier exemple :
1
2
3
4
5 | <div style="background-color:black;">
<div style="background-color:red; margin:auto; width:150px;">Balise div rouge</div>
<div style="background-color:green; margin:auto; width:150px; padding:150px;">Balise div verte</div>
<div style="background-color:blue; margin:auto; width:150px;">Balise div bleue</div>
</div>
|
On crée donc 3 div de largeur 150 pixels (width: 150px;). Mais la balise div vert possède une propriété padding de 150 pixels : padding: 150 px;.
On voit donc qu'autour du texte de la balise centrale, il y a bien un fond vert de 150 pixels à gauche par rapport au rectangle rouge ou bleu.
De la même façon, on retrouve 150 pixels de fond vert en plus à droite par rapport aux balises rouges et bleues.
Au dessus et en dessous du texte de la balise verte, on a également 150 pixels.
On voit donc que padding agit un peu comme une marge interne qu'on peut repousser pour que le fond de la balise occupe plus d'espace.

Voilà la même chose mais avec un padding de 50 pixels : padding: 50px;.
1
2
3
4
5 | <div style="background-color:black;">
<div style="background-color:red; margin:auto; width:150px;">Balise div rouge</div>
<div style="background-color:green; margin:auto; width:150px; padding:50px;">Balise div verte</div>
<div style="background-color:blue; margin:auto; width:150px;">Balise div bleue</div>
</div>
|
On voit bien ici que la largeur de la balise verte n'est pas de 150 pixels alors qu'on a défini width: 150px.
La largeur totale réelle de la balise verte est de 150 pixels pour le width plus 2*50 pixels à cause du padding à gauche et à droite. La balise verte à donc une largeur totale de 250 pixels.
Ne confondez pas les trois :
- width définit l'espace octroyé à la zone de texte.
- padding définit le nombre de pixels qu'on rajoute au fond autour de la zone de texte.
- margin définit le nombre de pixels qui sépare votre balise des autres balises.
On rajoute maintenant une propriété margin pour bien faire la différence avec padding.
J'ai obtenu cette présentation avec le code suivant :
1
2
3
4
5 | <div style="background-color:black;">
<div style="background-color:red; margin:auto; width:150px;">Balise div rouge</div>
<div style="background-color:green; margin:auto; width:150px; padding:50px; margin-top:25px; margin-top:25px; ">Balise div verte</div>
<div style="background-color:blue; margin:auto; width:150px;">Balise div bleue</div>
</div>
|
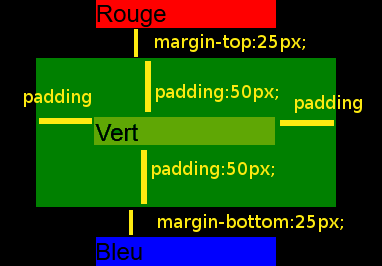
Si on doit le résumer sur un schéma :

Voilà, c'est aussi simple que cela. La hauteur totale de notre balise est donc la somme de
- Sa hauteur propre (liée au contenu de la balise)
- Sa valeur de padding (marge interne) en haut et en bas
- Sa valeur de margin (marge externe ou écartement externe) en haut et en bas
- Sa valeur de bordure en haut et en bas
Reste la question de la bordure : une bordure entoure-t-elle la marge externe (margin) ou la marge interne (padding) ? Pour le savoir, il faut tester.
Principe de la taille des balises
Créons un paragraphe
- de fond vert
- de marge interne (padding) 50 pixels et
- d'écartement externe haut(margin-top) et bas(margin-bottom) de 25 px
- on entoure le bloc paragraphe avec une bordure orange.
On voit donc que la bordure entoure le paragraphe et sa marge interne (padding) mais pas sa marge externe (margin).
- de la largeur propre de la balise (width)
- de la marge interne (padding-left et padding-right) à gauche et à droite
- de la bordure de gauche et de droite (border-left et border-right)
On peut donc écire que la largeur réelle de la balise est la somme suivante :
largeur_reelle = width + padding-left + padding-right + border-left + border-right
Si la balise est symétrique, c'est plus simple :
largeur_reelle = width + 2*padding + 2*border
Nous allons partir du code HTML suivant :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Tentative de menu</title>
<link rel="stylesheet" href="style_1.css" />
</head>
<body>
<nav>
<div class="essai_menu">
<p class="essai_bouton">ACCUEIL</p>
<p class="essai_bouton">OUI</p>
<p class="essai_bouton">NON</p>
<p class="essai_bouton">M'ENFIN QUAND MEME</p>
</div>
</nav>
</body>
</html>
|
Et pour le CSS (attention au nom de votre fichier css !);:
1
2
3
4
5 | .essai_menu {
width : 300px;
margin:auto;
background-color:#4a829f;
}
|
Cela donne quelque chose comme :
06° Modifier les codes à l'aide de margin-left et margin-right pour obtenir quelque chose comme cela :
Le deuxième bleu est codé par #91a0e1.
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12 | .essai_menu {
width : 300px;
margin:auto;
background-color:#4a829f;
}
.essai_bouton {
width : 200px;
margin-left:auto;
margin-right:auto;
background-color:#91a0e1;
}
|
07° Créer une propriété padding pour obtenir un affichage du type :
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13 | .essai_menu {
width : 300px;
margin:auto;
background-color:#4a829f;
}
.essai_bouton {
width : 200px;
margin-left:auto;
margin-right:auto;
background-color:#91a0e1;
padding:20px;
}
|
08° Jouer sur le margin-top et margin-bottom pour obtenir une jonction parfaite.
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 | .essai_menu {
width : 300px;
margin:auto;
background-color:#4a829f;
}
.essai_bouton {
width : 200px;
margin-left:auto;
margin-right:auto;
background-color:#91a0e1;
padding:20px;
margin-top:0px;
margin-bottom:0px;
}
|
09° Rajouter une propriété background-color lorsqu'on passe la souris au dessus de la case (utiliser :hover dans le CSS) :
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19 | .essai_menu {
width : 300px;
margin:auto;
background-color:#4a829f;
}
.essai_bouton {
width : 200px;
margin-left:auto;
margin-right:auto;
background-color:#91a0e1;
padding:20px;
margin-top:0px;
margin-bottom:0px;
}
.essai_bouton:hover {
background-color:yellow;
}
|
10° Utiliser la propriété border-radius (et faire d'autres modifications si nécessaire) pour obtenir ceci :
Le jaune à l'écran est codé par #FFF168. Vous pouvez en retrouver la valeur en utilisant les outils web de votre navigateur : chercher le menu (3 barres) en haut à droite de Firefox, Développement Web, Inspecteur. Ensuite, il suffit de cliquer sur la flèche de sélection à gauche du mot Inspecteur dans le menu du bas et vous n'avez plus qu'à sélectionner une balise à l'écran pour voir son code CSS.
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 | .essai_menu {
width : 300px;
margin:auto;
background-color:#4a829f;
}
.essai_bouton {
width : 200px;
margin-left:auto;
margin-right:auto;
background-color:#91a0e1;
padding:20px;
margin-top:6px;
margin-bottom:6px;
border-radius:10px;
}
.essai_bouton:hover {
background-color:yellow;
}
|
Et voilà. Vous avez un beau menu de navigation. Il manque encore les liens, mais ce n'est pas le plus délicat à mettre en oeuvre. Nous verrons cela dans une autre activité.
5 - Gestion de la taille de l'élément : width et height
Nous avons déjà vu que width permet de gérer la largeur du bloc (block en anglais). On peut définir la largeur en pixel, en pourcentage ou en utilisant une valeur inherit.
Dernière précision : on peut choisir la hauteur d'un bloc en utilisant la propriété height.
11° Jouez sur la propriété height pour obtenir un menu de navigation de 600 pixels de haut.
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 | .essai_menu {
width : 300px;
height : 600px;
margin:auto;
background-color:#4a829f;
}
.essai_bouton {
width : 200px;
margin-left:auto;
margin-right:auto;
background-color:#91a0e1;
padding:20px;
margin-top:6px;
margin-bottom:6px;
border-radius:10px;
}
.essai_bouton:hover {
background-color:yellow;
}
|
12° Dernière modification : on veut que le menu prenne 100% de la hauteur disponible et 20% de sa largeur.
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 | .essai_menu {
width : 20%;
height : 100%;
margin:auto;
background-color:#4a829f;
}
.essai_bouton {
width : 200px;
margin-left:auto;
margin-right:auto;
background-color:#91a0e1;
padding:20px;
margin-top:6px;
margin-bottom:6px;
border-radius:10px;
}
.essai_bouton:hover {
background-color:yellow;
}
|
Si vous avez le temps et que vous voulez voir comment créer des effets de boutons facilement : CSS w3schools
Si vous avez encore plus de temps, vous pouvez voir l'ensemble des selectors disponibles : CSS w3schools
Pour l'instant, nous n'avons vu que first-child, last-child et hover. Mais on peut aller jusqu'à sélectionner une balise en fonction de ces attributs...
Cela méritera une activité complète sur cette façon de faire gérer certaines choses par le CSS plutôt que par Javascript.
6 - Gestion facile de la taille : box-sizing
Il est temps de faire un rappel concis sur toutes ces histoires de taille.
Principe de la taille des balises
Nous avions un paragraphe
- de fond vert
- de marge interne (padding) 50 pixels et
- d'écartement haut(margin-top) et bas(margin-bottom) de 25 px
- on entoure le bloc paragraphe avec une bordure orange.
On voit donc que la bordure entoure le paragraphe et sa marge interne (padding) mais pas sa marge externe (margin).
- de la largeur propre (width) et de la hauteur propre (height) la balise
- de la marge interne (padding-left et padding-right) à gauche et à droite
- de la bordure de gauche et de droite (border-left et border-right)
On peut donc écire que la taille (hauteur et largeur) réelle de la balise est la somme suivante :
largeur_reelle = width + padding-left + padding-right + border-left + border-right
hauteur_reelle = height + padding-top + padding-bottom + border-top + border-bottom
Si la balise est symétrique, c'est plus simple :
largeur_reelle = width + 2*padding + 2*border
hauteur_reelle = height + 2*padding + 2*border
Regardons un problème que cela peut entrainer :
On utilise le code ci-dessous pour créer une balise <div> contenue dans une autre balise balise <div>.
Pour gagner un peu de temps, je vais vous montrer un troisième méthode permettant d'insérer du CSS dans un document HTML.
La première consiste à rajouter des attributs style dans les balises
<main style="background-color:green;">
La deuxième méthode consiste à créer un fichier css et à fournir à votre html le chemin vers celui-ci via une balise <link>.
<link rel="stylesheet" href="style_1.css" />
La troisième méthode présentée ci-dessous consiste à insérer une balise <style> dans le document html et d'y glisser vos propriétés CSS.
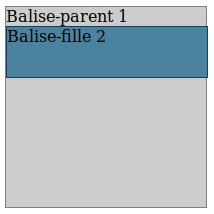
13° Regarder le code ci-dessous qui créé une div grise de 200px sur 200px et y insère une balise fille de couleur bleu. Répondre aux questions suivantes :
Le CSS ciblant la balise div fille (ligne 32) est-il celui de la ligne 9 ou de la ligne 16 ?
Quelle est la largeur imposée sur la balise div fille de la ligne 32 (la seconde div) ?

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Taille des boxes</title>
<style>
main div {
border: grey 1px solid;
width: 200px;
height: 200px;
background-color:#cccccc;
}
main div div {
border: #0a425f 1px solid;
width: 100%;
height: 50px;
background-color:#4a829f;
padding-right: 0px;
margin: 0px;
}
</style>
</head>
<body>
<main>
<div>Balise 1 (parent)
<div>Balise 2 (fille)
</div>
</div>
</main>
</body>
</html>
|
...CORRECTION...
Le sélecteur pointant la balise div fille est celui de la ligne 16 : une balise div contenue dans une balise div, elle-même contenue dans la balise main. A l'envers, cela donne bien main div div.
Le CSS de la balise div mère impose (ligne 11 : width: 200px;) une largeur de 300px.
Pour la balise fille, on voit ligne 18 : width: 100%;. Elle est donc censée prendre toute la place disponible, à savoir 300px puisque c'est la largeur de la balise-mère.
Pourquoi noter "censée" ? Tout simplement car la balise fille n'a pas une largeur de 200px. Difficile de le voir à l'oeil nu mais voilà un zoom :

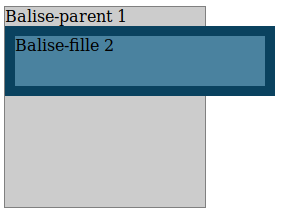
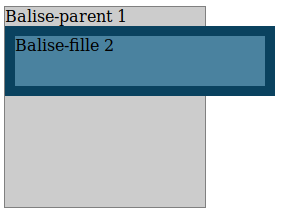
14° Amplifiez le phènomène en imposant sur la balise-fille une bordure de 10px et une marge interne de 50px à droite.
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Taille des boxes</title>
<style>
main div {
border: grey 1px solid;
width: 200px;
height: 200px;
background-color:#cccccc;
}
main div div {
border: #0a425f 10px solid;
width: 100%;
height: 50px;
background-color:#4a829f;
padding-right: 50px;
margin: 0px;
}
</style>
</head>
<body>
<main>
<div>Balise 1 (parent)
<div>Balise 2 (fille)
</div>
</div>
</main>
</body>
</html>
|

Vous en conviendrez, c'est embếtant pour créer ce genre d'affichage sur nos pages : il faudrait systématiquement faire les calculs à la main pour gérer la valeur de largeur réelle...
Heureusement, il y a mieux :
Propriété box-sizing pour le calcul de width
Par défaut, les balises possèdent la propriété box-sizing qui est réglée sur content-box.
box-sizing: content-box;
Ce réglage implique que la propriété width règle la largeur lié au contenu de la balise.
Le calcul de la largeur réelle se fait alors de la manière suivante :
largeur_reelle = width + padding-left + padding-right + border-left + border-right
Si on crée un conteneur de 200px et qu'on rajoute une div de 100% de width avec une bordure de 20px, on obtient donc :

Il existe une deuxième valeur possible :
box-sizing: border-box;
Cette fois, la propriété width impose la largeur totale de votre balise, bordure incluse.
largeur_reelle = width
Cela implique que vous n'avez plus qu'à régler la valeur de width et la valeur de border. Le navigateur va se charger de trouver la bonne valeur à imposée à padding !
Si on utilise ce réglage, on obtient alors ceci avec les mêmes boîtes :

En résumé :
- Pour que width n'impose que la longueur du contenu :
box-sizing: content-box;(valeur par défaut) - Pour que width impose la longueur bordure incluse :
box-sizing: border-box;(valeur par défaut)
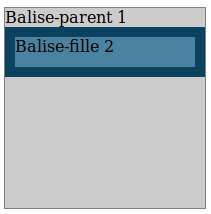
15° Rajouter la propriété box-sizing au code CSS de la balise-fille (on dit child en angalais) de façon à l'inclure entièrement dans la balise-mère (on dit parent en anglais).
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Taille des boxes</title>
<style>
main div {
border: grey 1px solid;
width: 200px;
height: 200px;
background-color:#cccccc;
}
main div div {
box-sizing: border-box;
border: #0a425f 10px solid;
width: 100%;
height: 50px;
background-color:#4a829f;
padding-right: 50px;
margin: 0px;
}
</style>
</head>
<body>
<main>
<div>Balise 1 (parent)
<div>Balise 2 (fille)
</div>
</div>
</main>
</body>
</html>
|

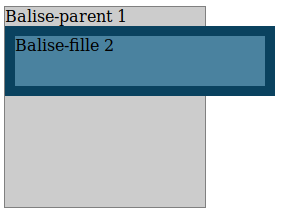
16° Remettre la valeur par défaut pour voir que la balise fille recommence à s'affiche hors de la balise mère.
Activité publiée le 31 08 2019
Dernière modification : 13 04 2020
Auteur : ows. h.