10 - Gestion des images en HTML
Voyons maintenant comment insérer des images sur une page Web.
1 - Les images
Pour insérer des images dans une page html, il va falloir utiliser la balise img.
HTML gère les png, les jpeg (ou .jpg), les gif ...
Comme on veut afficher une image, il faut lui donner le nom et la localisation de l'image à travers l'attribut src, pour source.
Nous allons faire quelques exemples avec l'image du sigle Creative Commons et du sigle des codes OpenSource. Nous en profiterons pour donner quelques indications sur ces licences.


01° Téléchargez les images ci-dessus (clic droit, enregistrer sous) et placez les comme indiqué ci-dessous : en gros, on met la première au même endroit que la page html et l'autre dans un sous-dossier nommé mes_images.
📁 travail
📄 page_1.html
📄 cc.png
📁 mes_images
📄 Open_Source.png
Adressage relatif
Pour afficher cc.png à partir d'un code source situé dans fichier page_1.html, c'est facile : comme l'image est dans le même dossier que le fichier html, donnez simplement son nom (src="cc.png") permet de la trouver avec l'adressage relatif.
Pour afficher Open_Source.png à partir d'un code dans fichier page_1.html, c'est plus délicat : il faut indiquer la position du dossier contenant l'image à l'aide de son adresse relatif, sachant qu'on part du dossier travail où se trouve la page html d'appel : src="mes_images/Open_Souce.png"
02° Rajouter les lignes suivantes dans votre fichier HTML pour afficher correctement les deux images sur votre page.
1
2 | <img src="cc.png">
<img src="mes_images/Open_Source.png">
|
Normalement, nous avons :


Les deux images sont l'une à côté de l'autre : il s'agit donc d'une balise inline plutôt qu'une balise block. Enfin presque : en réalité, c'est une balise inline-block : c'est une balise inline mais qui possède des attributs width et heigth comme un block... En gros, une image reste en ligne mais on peut régler sa largeur et sa longueur. D'ailleurs, la propriété CSS display peut réellement prendre les trois valeurs :
display: block;
display: inline;
display: inline-block;
On voit également que la balise img est une balise orpheline : elle ne contient que des attributs. Elle ne possède pas de balise de fermeture.
Auparavant, elle devait finir par /.
1
2 | <img src="cc.png" />
<img src="mes_images/Open_Source.png" />
|
Avec HTML5, ce n'est plus obligatoire.
Enfin, l'attribut src peut également contenir une URL pointant vers un site externe distribuant l'image.
Texte alternatif
L'attribut alt permet d'afficher un texte alternatif si l'image ne peut s'afficher correctement pour une raison ou une autre (ici, j'ai volontairement fait l'erreur de remplacer les .png par des .gif).
1
2 | <img src="cc.gif" alt="Logo CC">
<img src="mes_images/Open_Source.gif" alt="Logo Open Source">
|
03° Testez.Ca devrait donner le test ci-dessous.


Width et heigth
Autres attributs qui sont normalement obligatoires si vous voulez que votre page ne bouge pas constamment au fur et à mesure du téléchargement des images : les attributs width et height.
Ainsi, normalement, il faut noter ceci dans votre code:
1
2 | <img src="cc.png" alt="Logo CC" width="150" height="150">
<img src="mes_images/Open_Source.png" alt="Logo Open Source" width="165" height="165">
|
Les valeurs à fournir sont en pixels. Il suffit d'aller les chercher dans les propriétés de l'image.
Attention, si vous dimensionnez l'image avec des valeurs plus petites, l'image reste aussi lourde qu'avant en terme d'octets ! Il s'agit uniquement des dimensions d'affichage.
Mais c'est assez lourd à faire. C'est quelque chose qu'un générateur automatique de page html (en Php ou en Pyhton) pourrait faire de façon automatique par contre.
Title : texte au survol
L'attribut title qui permet d'afficher un texte lorsqu'on survole l'image.
1
2 | <img src="cc.png" alt="Logo CC" width="150" height="150" title="LOGO CC">
<img src="mes_images/Open_Source.png" alt="Logo Open Source" width="165" height="165" title="LOGO OPEN SOURCE">
|
04° Testez.Ca devrait donner le résultat ci-dessous.


Image et Lien
Plutôt que de placer un texte à l'intérieur d'une balise a de lien, on peut utiliser une image.
A titre d'exemple, voilà une image-lien permettant d'accéder à la partie 2. Si vous cliquez dessous, vous allez être transporté au tout début de la partie 2 de cette page. Et, il faudra revenir ici à la main...
1
2
3 | <a href="#partie_2">
<img src="mes_images/Open_Source.png" alt="Logo Open Source" width="165" height="165" title="VERS LE DEBUT DE LA PARTIE 2">
</a>
|
05° Créer deux liens en utilisant des images.
2 - Les maps
Voilà une partie très intéressante : gérer des zones sur une image.
On pourrait ainsi envisager une image du système solaire sur laquelle on pourrait créer des liens vers les planètes simplement en cliquant sur les planètes.

Remarque : l'image est centrée, pour l'instant nous n'avons pas encore vu comment le faire proprement.
Pour définir des zones sur l'image, nous allons pouvoir utiliser un cercle, un rectangle ou un polygone.
Mais d'abord, il faut attribuer un attribut usemap à l'image voulue. On donnera comme valeur l'identifiant de la map (carte).
Ensuite, il faut définir les différentes zones (area à l'intérieur de l'image en utilisant une balise map dans laquelle on va donner les coordonnées des différentes zones.
1
2
3
4
5
6 | <img src="systemesolaire.png" alt="Image du système solaire" usemap="#mes_zones">
<map name="mes_zones">
<area shape="circle" coords="134,82,10" href="#partie_1" alt="exemple cercle" title="cercle">
<area shape="rect" coords="0,24,35,133" href="#partie_2" alt="exemple rectangle" title="rectangle">
<area shape="poly" coords="252,82,271,59,312,53,294,88,252,96" href="#partie_3" alt="exemple polygone" title="polygone">
</map>
|
En regardant la destination des liens, on peut voir qu'il s'agit uniquement de liens internes vers les parties de cette page.
Cela donne l'image suivante.

06° Passez doucement la souris sur les différentes planètes pour trouver la localisation des zones possèdant un lien.
Ordre des planètes : Mercure, Vénus, Terre, Mars, Jupiter, Saturne, Uranus, Neptune ( et Pluton qui a été retrogradée au statut de planète naine).
Pour rappel, le moyen mnémotechnique pour se souvenir de l'ordre des planètes :
Me Voilà Tout Mouillé, J‘ai Suivi Un Nuage.
C'est bien beau, mais comment je sais où trouver les coordonnées moi ?
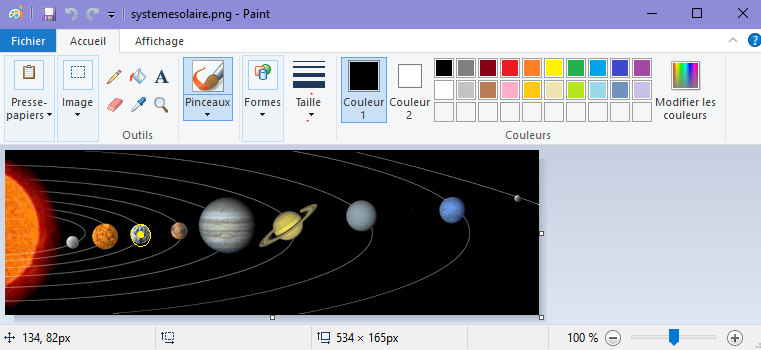
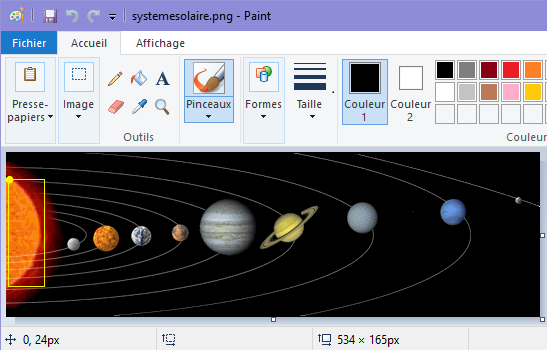
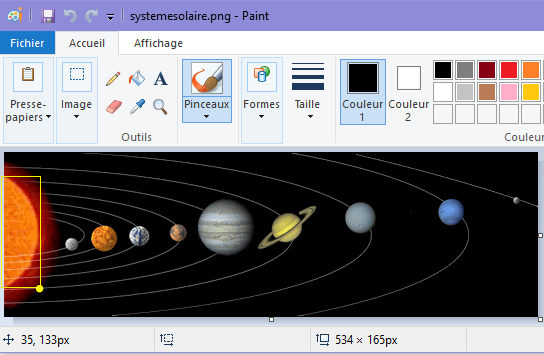
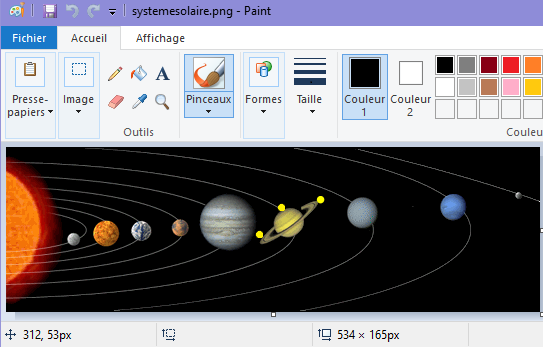
07° Enregistrer l'image sur votre disque et l'ouvrir avec Gimp ou Paint. Les coordoonées des pixels pointés par la souris apparaissent normalement en bas à gauche.
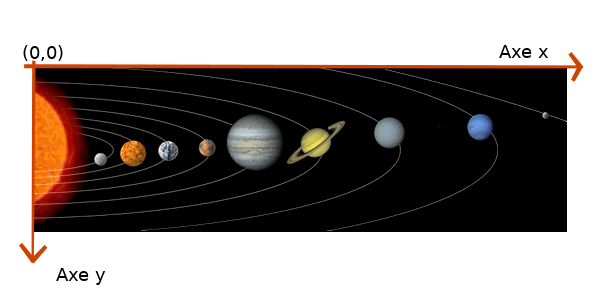
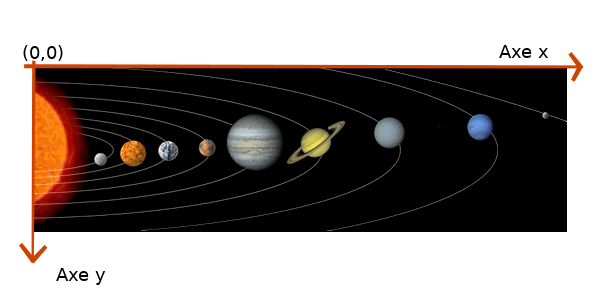
Comment fonctionne le système d'axes :
L'axe x va-il vers la droite ?
L'axe y va-il vers le haut ?
Où se trouve le point (0,0) ?
...CORRECTION...
L'axe x est bien orienté vers la droite.
Par contre, l'axe y est orienté vers le bas de l'image.
Le point (0,0) se trouve donc en haut à gauche et pas en bas à gauche.

Coordonnées d'un cercle
Commençons par le cercle : il faut donner les coordonnées (x, y) du centre et la valeur R du rayon.
Souvenez-vous bien du système d'axes :

Pour trouver les coordonnées, on fait comme au dessus : on ouvre l'image dans Gimp ou Paint et on pointe le centre de la Terre.
Les coordonnées du curseur s'affichent en bas à gauche de la fenêtre.

Bilan : coordonnées du centre (134,82).
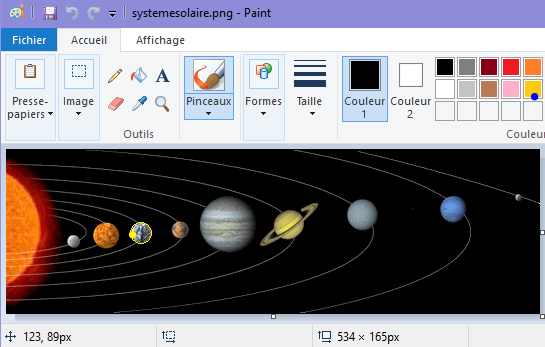
Pour trouver le rayon, il suffit de se placer sur le contour du cercle "Terre". Bilan : on obtient les coordonnées (123,89). Le rayon correspond à la distance entre le centre et son perimètre. Environ 134-123 pixels, soit un dizaine de pixels.

1
| <area shape="circle" coords="134,82,10" href="#partie_1" alt="exemple cercle" title="cercle">
|
08° Trouver les coordonnées du centre de Mercure sur cette image, ainsi que le rayon apparent en pixels.
Coordonnées du rectangle
Pour le rectangle, il faut donner les coordonnées des 2 points dans l'ordre : point le plus en haut à gauche du rectangle de coordonnées (x1,y1) puis point le plus en bas à droite de coordonnées (x2,y2). On donne alors l'ensemble des 4 coordonnées dans l'ordre suivant : x1,y1,x2,y2.
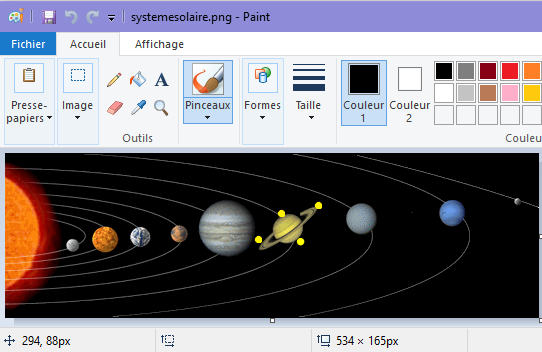
Nous allons ainsi tracer un rectangle autour du bout de Soleil, on obtient 0,24,35,133 car :
- Le point le plus en haut à gauche est
(0,24) - Le point le plus en bas à droite est
(35,133)


1
| <area shape="rect" coords="0,24,35,133" href="#partie_2" alt="exemple rectangle"
|
09° Retrouver ces coordonnées sur votre image à l'autre de votre logiciel gérant les images.
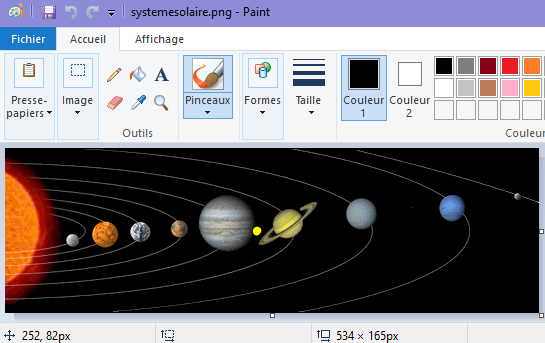
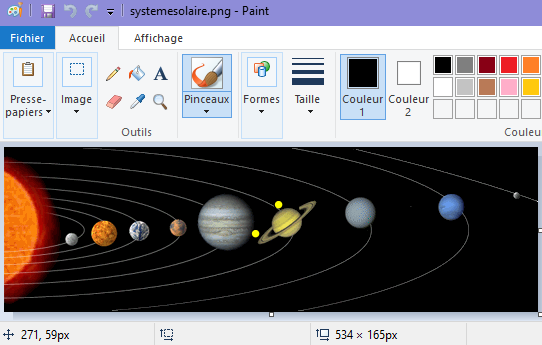
Le polygone
Pour le polygone, il 'suffit' de prendre autant de points qu'on veut en donnant à chaque fois le doublet x,y.
Avec 4 points, il faut donc fournir x1,y1,x2,y2,x3,y3,x4,y4.
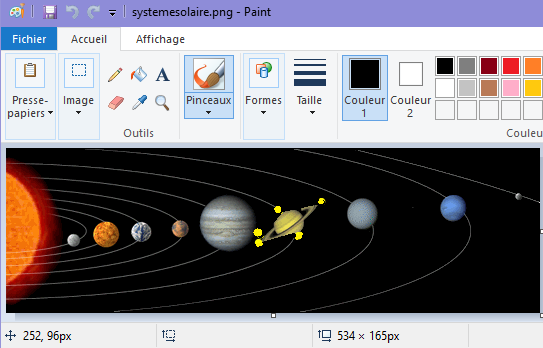
Nous allons ainsi tracer un polygone autour de Saturne et de ses anneaux.

Premier point : on récupère les coordonnées 252, 82.

2e point : on récupère les coordonnées 271, 59.

3e point : on récupère les coordonnées 312, 53.

4e point : on récupère les coordonnées 294, 88.

5e point : on récupère les coordonnées 252, 96.
Au final :
1
| <area shape="poly" coords="252,82,271,59,312,53,294,88,252,96" href="#partie_3" alt="exemple polygone" title="polygone">
|
10° Exercice noté : créer une page Web en partant de ces codes. Il faudra que sur deux de ces astres, on puisse accéder par simple clic à la page correspondante de Wikipedia.
Note finale : si votre image est vraiment compliquée, vous pouvez taper "image map" sur Internet. Vous trouverez bien des sites proposant de gérer des maps à l'aide d'un outil en ligne plutôt qu'en codant l'image à l'ancienne.
3 - Gestion des images en CSS
Commençons par voir comment centrer les images.
3.1 Image centrée
Les images ont leur propre format d'affichage (propriété réglée par défaut sur display: inline-block;).
L'image se comporte comme un élément inline (pas de passage à la ligne) mais on peut modifier la taille d'affichage (avec les propriétés CSS width, height) comme un élément block !
D'où la valeur inline-block.
Savoir centrer une image
Si vous voulez centrer une image, il faut donc modifier le type d'affichage (display: block;) puis lui signaler de gérer automatiquement les marges droite et gauche (margin: auto;). Vous obtiendrez alors des images centrées sur la largeur voulue.
Si vous voulez faire cela sur toutes les images, il faut donc l'appliquer directement à la balise img, sinon il suffit de créer une class.
1
2
3
4
5
6
7 | img {
overflow:scroll; /* Barre de défilement si image trop grande */
text-align: center; /* Sera utilisé sur le texte alternatif */
display: block;
margin-left: auto;
margin-right: auto;
}
|
La ligne 2 précise d'afficher une barre de défilement si l'image dépasse la taille disponible.
La ligne 3 signale de centrer également au besoin le texte alternatif (alt)
3.2 Image encadrée
Parfois, on désire que l'image soit encadrée à droite ou à gauche par le texte. Il faut alors utiliser la propriété float.
Voilà ce qu'on obtient avec une image par défaut, en display: inline-block; qu'on place dans une balise <p> :
1
2
3
4
5 | <p>
<img src="cc.png" alt="Logo CC" title="LOGO CC" width="150" height="150">
D'après le site Creative Commons : Creative Commons est une organisation à but non lucratif qui a pour dessein de faciliter la diffusion et le partage des oeuvres tout en accompagnant les nouvelles pratiques de création à l’ère numerique. Creative Commons propose des contrats-type ou licences pour la mise à disposition d’œuvres en ligne. Inspirés par les licences libres, les mouvements open source et open access, ces licences facilitent l’utilisation d’œuvres (textes, photos, musique, sites web, etc).
</p>
<p>Pour en savoir plus, autant aller sur le site directement <a href="http://creativecommons.fr/licences/">ICI</a></p>
|
Voici le résultat en image du code proposé :
 D'après le site Creative Commons : Creative Commons est une organisation à but non lucratif qui a pour dessein de faciliter la diffusion et le partage des oeuvres tout en accompagnant les nouvelles pratiques de création à l’ère numerique. Creative Commons propose des contrats-type ou licences pour la mise à disposition d’œuvres en ligne. Inspirés par les licences libres, les mouvements open source et open access, ces licences facilitent l’utilisation d’œuvres (textes, photos, musique, sites web, etc).
D'après le site Creative Commons : Creative Commons est une organisation à but non lucratif qui a pour dessein de faciliter la diffusion et le partage des oeuvres tout en accompagnant les nouvelles pratiques de création à l’ère numerique. Creative Commons propose des contrats-type ou licences pour la mise à disposition d’œuvres en ligne. Inspirés par les licences libres, les mouvements open source et open access, ces licences facilitent l’utilisation d’œuvres (textes, photos, musique, sites web, etc).
Pour en savoir plus, autant aller sur le site directement ICI
Comme vous le voyez, c'est moche car l'image augmente fortement la hauteur de la première ligne.
On peut faire mieux : on peut placer l'image encadrée par le texte en dehors de la balise p et utiliser la propriété float :
Soit le HTML suivant :
1
2
3 | <img class="image_a_gauche" src="cc.png">
<p>Texte</p>
<p>Texte2</p>
|
Voici le CSS de la classe image_a_gauche :
1
2
3 | .image_a_gauche {
float: left;
}
|
Et ça donne :

D'après le site Creative Commons : Creative Commons est une organisation à but non lucratif qui a pour dessein de faciliter la diffusion et le partage des oeuvres tout en accompagnant les nouvelles pratiques de création à l’ère numerique. Creative Commons propose des contrats-type ou licences pour la mise à disposition d’œuvres en ligne. Inspirés par les licences libres, les mouvementsopen source et open access, ces licences facilitent l’utilisation d’œuvres (textes, photos, musique, sites web, etc).
Pour en savoir plus, autant aller sur le site directement ICI
Ca manque de marge à droite, non ? Le texte est trop collé à l'image. On peut rajouter la propriété CSS suivante à la classe que nous venons de créer : margin-right: 10px;, on obtient :

D'après le site Creative Commons : Creative Commons est une organisation à but non lucratif qui a pour dessein de faciliter la diffusion et le partage des oeuvres tout en accompagnant les nouvelles pratiques de création à l’ère numerique. Creative Commons propose des contrats-type ou licences pour la mise à disposition d’œuvres en ligne. Inspirés par les licences libres, les mouvementsopen source et open access, ces licences facilitent l’utilisation d’œuvres (textes, photos, musique, sites web, etc).
Pour en savoir plus, autant aller sur le site directement ICI
Cette disposition est le résultat du CSS suivant :
1
2
3
4 | .image_a_gauche {
float: left;
margin-right: 10px;
}
|
11° Créer une page web ayant cet affichage :

D'après le site Creative Commons : Creative Commons est une organisation à but non lucratif qui a pour dessein de faciliter la diffusion et le partage des oeuvres tout en accompagnant les nouvelles pratiques de création à l’ère numerique. Creative Commons propose des contrats-type ou licences pour la mise à disposition d’œuvres en ligne. Inspirés par les licences libres, les mouvementsopen source et open access, ces licences facilitent l’utilisation d’œuvres (textes, photos, musique, sites web, etc).
Pour en savoir plus, autant aller sur le site directement ICI
Pour obtenir le code d'une page HTML que vous êtes en train de visualiser, souvenez-vous qu'il existe deux méthodes :
- Partir dans le menu du navigateur et trouver l'inspecteur dans les outils de développement.
- Sélectionner la zone voulue, faire un clic-droit et prendre VOIR LE CODE SOURCE.
De cette façon, vous pourriez voir la correction de cette question. Ici, j'ai juste placé mon CSS directement dans le HTML.
Vous devriez avoir utilisé ceci :
1
2
3
4 | .image_a_gauche {
float: right;
margin-left: 10px;
}
|
Par contre, il est possible qu'en plein écran, l'image empiète également sur le second paragraphe.
Regardons le résultat avec un texte plus court sur le premier paragraphe

D'après le site Creative Commons : Creative Commons est une organisation à but non lucratif qui a pour dessein de faciliter la diffusion et le partage des oeuvres tout en accompagnant les nouvelles pratiques de création à l’ère numerique.
Pour en savoir plus, autant aller sur le site directement ICI
Heureusement, il suffit d'appliquer la propriété css suivante au second paragraphe (je l'applique directement dans le HTML plutôt que de passer par une classe):
1
2
3 | <img class="image_a_gauche" src="cc.png">
<p>Texte</p>
<p style="clear: left;">Texte2</p>
|
Et ça donne :

D'après le site Creative Commons : Creative Commons est une organisation à but non lucratif qui a pour dessein de faciliter la diffusion et le partage des oeuvres tout en accompagnant les nouvelles pratiques de création à l’ère numerique.
Pour en savoir plus, autant aller sur le site directement ICI
Remarque : la propriété float fonctionne avec absolument tout : avec les balises p, div ... Il existe également la propriété flex que nous verrons plus tard et qui fait des choses beaucoup plus complexes.
Pensez bien pour l'instant à annuler la propriété float sur le premier élément sur lequel vous ne voulez pas que l'image empiète.
3.3 Image autodimensionnée
Si vous voulez que votre image soit redimensionnée automatiquement si sa taille de base est trop grande pour la taille de l'écran :
1
2
3
4 | img {
max-width: 100%;
height: auto;
}
|
Toutes les images de ce site sont de ce type. Il suffit de réduire la taille de la fenètre pour le voir.
Nous avons vu une autre manière de gérer les grandes images : la propriété permettant de gérer la barre de défilement : overflow:scroll;.
3.4 Bordure des images
Avec le CSS, vous pouvez également utiliser les propriétés des bordures dont l'effet "bordure arrondie" :
1
2
3 | img {
border-radius: 20px;
}
|
Et cela donne

à partir de

On peut obtenir un effet image cerclée avec
1
2
3 | img {
border-radius: 50%;
}
|
Et cela donne

à partir de

On peut rajouter ce qu'on veut à cette propriété bordure. Comme les hover :
1
2
3 | img:hover {
box-shadow: 0 0 30px 5px rgba(50, 0, 50, 0.5);
}
|
Et cela donne ceci lorsqu'on passe au dessus de l'image :

3.5 Opacité
On peut rendre une image en partie opaque, en partie transparente. La valeur est à fixer entre 0 (transparente totale) à 1 (opacité totale).
1
2
3 | img {
opacity:0.3;
}
|

Voilà le résultat avec un coefficient de 0.3.

Voilà le résultat avec un coefficient de 0.6.

Voilà le résultat avec un coefficient de 0.9.
3.6 Effet sur les images
Nous allons retrouvé bons nombreux d'effets qu'on trouve dans les manipulateurs d'images ou dans le module PILLOW de Python. Voici les propriétés que vous pouvez rajouter dans le CSS :
Flou
1 | img { filter: blur(4px); }
|


Luminosité
1 | img { filter: brightness(250%); }
|


Contraste
1 | img { filter: contrast(180%); }
|


Décoloration progressive de l'image
1 | img { filter: grayscale(100%); }
|


Modification de la teinte
1 | img { filter: hue-rotate(180deg); }
|


Inversion des couleurs
1 | img { filter: invert(100%); }
|


Saturation
1 | img { filter: saturate(5); }
|


Sépia
1 | img { filter: sepia(50%);}
|


Ombre
1 | img { filter: drop-shadow(8px 8px 10px yellow);}
|

Pour retrouver d'autres possibiltés, le mieux est d'aller voir sur un site comme w3schools.com.
4 - Vidéo
Avant HTML5, insérer des vidéos étaient parfois un peu délicat. Il fallait gérer les codecs (les programmes d'encodage de vidéos). Avec HTML5, c'est beaucoup plus facile :
Voici le code nécessaire pour obtenir l'insertion d'une vidéo mp4 de ce type :
1
2
3
4 | <video controls="" width="960" height="540">
<source src="https://doc.infoforall.fr/activite/html-css/videos/gestion_images/immeuble.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
|
Pour une vidéo au format ogv, on aurait eu cela :
1
2
3
4 | <video controls="" width="960" height="540">
<source src="https://doc.infoforall.fr/activite/html-css/videos/gestion_images/immeuble.ogv" type="video/ogg">
Your browser does not support the video tag.
</video>
|
Pour conclure : pourquoi parler des vidéos dans une activité sur les images ? Simplement car une vidéo n'est qu'une suite d'image. On peut donc appliquer sur la balise video les filtres vus juste au dessus.
Exemple :
1
2
3
4 | <video style="filter: invert(100%);" controls="" width="960" height="540">
<source src="https://doc.infoforall.fr/activite/html-css/videos/gestion_images/immeuble.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
|
Activité publiée le 29 09 2019
Dernière modification : 13 04 2020
Auteur : ows. h.