8 - GET et POST en HTTP et HTTPS
iNTERNET permet de faire circuler les communications nécessaires au WEB.
Le WEB est basé sur la communication entre deux programmes : un CLIENT et un SERVEUR.
Dans la partie DONNEES, nous avons vu qu'on pouvait faire circuler facilement des textes en les encodant sous forme de nombres.
Mais que s'envoient exactement les deux programmes ?
1 - Texte de la requête HTTP et réponse HTTP
1. Les grands principes du protocole HTTP
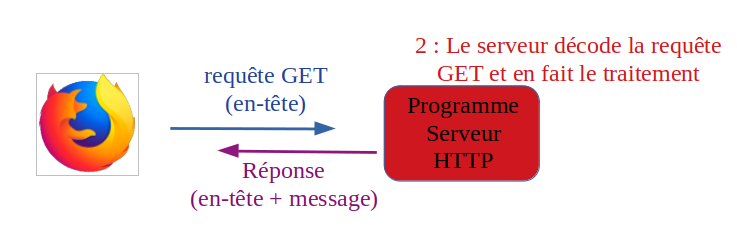
1.1 Communication en 3 temps
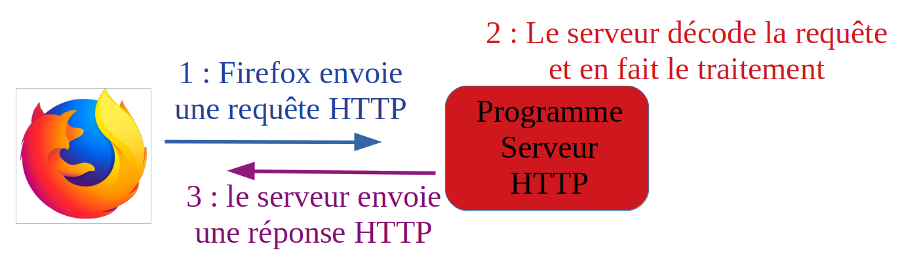
Dans l'activité précédente, nous avons vu qu'une communication Web basée sur le protocole HTTP se passe en 3 temps :
- un programme-client HTTP envoie une requête HTTP à
- un programme-serveur HTT) qui traite la requête HTTP (valide, pas valide...) et finalement
- ce programme-serveur HTTP renvoie une réponse HTTP

Vous allez voir aujourd'hui que la requête HTTP et la réponse HTTP sont de simples textes.
1.2 Requête HTTP : un simple texte
Que contient la requête envoyée par le client ? Cela dépend de la quantité d'informations qu'on doit envoyer au serveur :
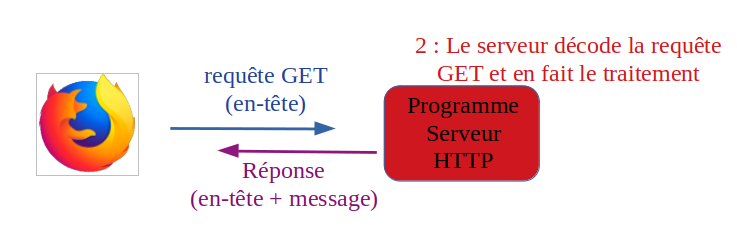
- avec une requête HTTP GET, le client HTTP envoie uniquement un court texte nommé un en-tête : on utilise la méthode GET lorsqu'on doit transmettre peu d'informations au serveur.
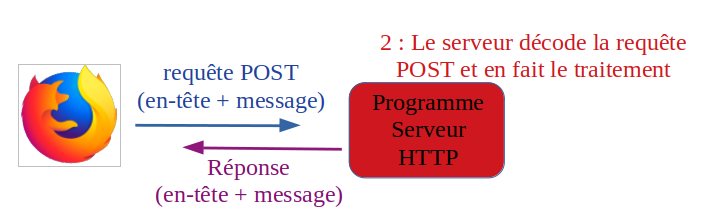
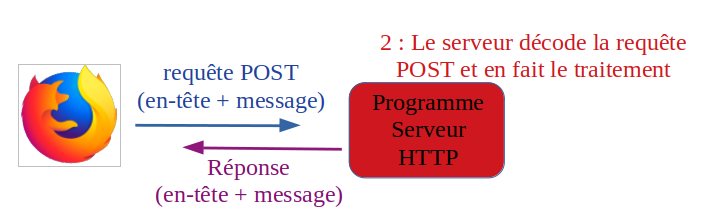
- Sur une requête HTTP POST, le client HTTP envoie un en-tête suivi d'un message : on l'utilise lorsqu'on veut transmettre beaucoup d'informations (par exemple, le contenu texte d'un message ENT que vous avez rédigé, ou le contenu d'une pièce jointe)

C'est comme envoyer un courrier qui ne comportant que l'enveloppe, il n'y a pas de lettre à l'intérieur. Toutes les informations sont sur l'enveloppe.

1.3 Réponse HTTP : un simple texte
La réponse du serveur HTTP est également un simple texte constitué de deux parties : un en-tête et un message.
L'en-tête contient notamment un numéro encodant la façon dont le serveur a pu traité la requête :
- Code de réponse 200 : le serveur dit qu'il a pu gérer la demande correctement.
- Code de réponse 404 : le serveur dit qu'il ne possède pas la requête demandée ou qu'il ne comprend pas ce qu'on lui demande.
- Code de réponse 30x : le serveur dit que la ressource demandée n'a pas été modifiée depuis la dernière fois que le client l'a demandée. Il ne la renvoie pas mais indique qu'elle existe dans la mémoire-cache du navigateur.
Le message peut contenir :
- du code HTML décrivant ce que doit afficher le navigateur
- le code d'une image que le navigateur doit afficher
- le code d'un fichier PDF que le navigateur doit afficher
- ...
Lorsque vous avez lancé cette page, la demande suivante étant présente dans votre barre de navigation :
01° D'après l'URL, quel est le protocole de communication utilisée ?
https://www.infoforall.fr/act/archi/get-et-post-en-http-et-https/
- HTTP
- HTTPS
- HTML
- HYPERTEXT
02° D'après l'URL, quelle est l'adresse du serveur HTTP qu'on tente de joindre ?
https://www.infoforall.fr/act/archi/get-et-post-en-http-et-https/
- ://
- www.infoforall.fr
- /act/archi/
- get-et-post-en-http-et-https/
03° D'après l'URL, quelle est la ressource qu'on veut demander au serveur HTTP ?
https://www.infoforall.fr/act/archi/get-et-post-en-http-et-https/
- www.infoforall.fr
- www.infoforall.fr/act/archi/
- /act/archi/
- /act/archi/get-et-post-en-http-et-https/
Votre navigateur Web a envoyé la requête HTTP suivante au serveur HTTP du site pour afficher cette page.
Texte réel de la requête envoyée par le navigateur, conçu à partir de la barre d'adresses :
.............................DEBUT DE LA REQUETE HTTP
GET /act/snt/get-et-post-en-http-et-https/ HTTP/1.1
Host: www.infoforall.fr
Accept: */*
User-Agent: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
Accept-Encoding: gzip, br, zstd, deflate
X-Real-Ip: 18.118.146.46
Via: 2.0 alproxy
X-Forwarded-Proto: https
MESSAGE VIDE
.............................FIN DE LA REQUETE HTTP
04° La requête HTTP est constituée ?
- d'images
- d'un texte codifié de façon très précise
- d'un texte littéraire décrivant la demande avec beaucoup de détails et d'adjectifs
- d'un contenu chiffré et totalement incompréhensible
06° Que contient la partie "Message" de cette communication ?Justifier le contenu vis à vis du type GET ou POST de la requête.
07° Regarder le texte de la requête HTTP reçue. Sur quelle ligne se trouve le nom du serveur HTTP qu'on tente de joindre (Host en anglais) ?
- La première
- La deuxième
- La troisième
- La quatrième
08° Regarder le texte de la requête HTTP reçue. Sur quelle ligne se trouve le nom de la ressource qu'on désire sur ce serveur HTTP ?
- La première
- La deuxième
- La troisième
- La quatrième
09° A part sur la première ligne, quel est le caractère qui codifie la séparation entre le nom de l'information et sa valeur ?
1.2 Description de l'en-tête
L'en-tête est composée de plusieurs lignes (que l'ordinateur parvient à détecter à l'aide du caractère "Passage à la ligne" de valeur 10).
La première ligne contient la méthode utilisée, la ressource voulu et le nom du protocole utilisé
Les autres lignes forment une donnée structurée : on trouve un ensemble de descripteurs qui sont associés à une valeur particulière.
- Le caractère ":" sert de séparation entre le descripteur et sa valeur : descripteur:valeur
- Exemple :
Referer: https:/www.infoforall.fr/act/snt/comprendre-les-urls/
qui permet de voir que l'utilisateur est venu ici depuis l'activité précédente (Web3 : comprendre les urls).
On peut y trouver plein d'informations envoyées par le navigateur (dont votre IP, pour pouvoir recevoir la réponse, c'est plus pratique).
2 - Méthode GET
Vous avez peut-être déjà remarqué de vos URLs sont parfois vraiment bizarres et très longues....
Quatre exemples lorsqu'on fait une recherche sur le mot "informatique" sur les moteurs de recherche :
- Google (en navigation "privée")
- Qwant
- DuckDuckGo :
https://www.google.com/search?q=informatique&hl=fr&source=hp&ei=R_BRYcSsLoiua6KYmsgM&iflsig=ALs-wAMAAAAAYVH-V9DnKpjuFsQWGT1_0GfMps-MD4GK&oq=informatique& gs_lcp=Cgdnd3Mtd2l6EAMyBQgAEIAEMggIABCABBCxAzIFCAAQgAQyBQgAEIAEMgUIABCABDILCC4QgAQQxwEQrwEyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEOhEILhCABBCxAxDHARCjAhCTAjoLCAAQgAQQsQMQgwE6DgguEIAEELEDEMcBEKMCOgsILhCABBDHARCjAjoFCC4QgAQ6CAgAELEDEIMBOg4IABCABBCxAxCDARDJAzoRCC4QgAQQsQMQgwEQxwEQrwFQmwxY_yhg3SxoAXAAeACABBZZAG_CJIBAzkuM5gBAKKABAbABAA&sclient=gws-wiz&ved=0ahUKEwiE9IvFyJ_zAhUI1xoKHSKMBskQ4dUDCAc&uact=5
https://www.google.fr/search?q=informatique&source=hp&ei=L_FRYdnzFdyLjLsPypChwAk&iflsig=ALs-wAMAAAAAYVH_P2_Fxle6P1cDKPfLVTMUDk4e6ZEC&oq=informatique& gs_lcp=Cgdnd3Mtd2l6EAMyBQgAEIAEMggIABCABBCxAzIFCAAQgAQyBQgAEIAEMgUIABCABDILCC4QgAQQxwEQrwEyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEOhEILhCABBCxAxDHARCjAhCTAjoLCAAQgAQQsQMQgwE6DgguEIAEELEDEMcBEKMCOgsILhCABBDHARCjAjoFCC4QgAQ6CAgAELEDEIMBOg4IABCABBCxAxCDARDJAzoRCC4QgAQQsQMQgwEQxwEQrwFQ5AxYuxZgnhhoAXAAeACAAcABiAGPCJIBAzkuM5gBAKABAbABAA&sclient=gws-wiz&ved=0ahUKEwiZx8OzyZ_zAhXcBWMBHUpICJgQ4dUDCAc&uact=5
https://www.qwant.com/?client=brz-moz&q=informatique&t=web
https://duckduckgo.com/?q=informatique&va=b&t=hr&ia=web
10° Comment le serveur peut-il savoir que vous avez fait une recherche sur "informatique" ? Où se trouve cette information dans l'URL qui a été envoyée ?
...CORRECTION...
- Google (en navigation "privée")
- Qwant
- DuckDuckGo :
https://www.google.com/search?q=informatique&hl=fr&source=hp&ei=R_BRYcSsLoiua6KYmsgM&iflsig=ALs-wAMAAAAAYVH-V9DnKpjuFsQWGT1_0GfMps-MD4GK&oq=informatique& gs_lcp=Cgdnd3Mtd2l6EAMyBQgAEIAEMggIABCABBCxAzIFCAAQgAQyBQgAEIAEMgUIABCABDILCC4QgAQQxwEQrwEyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEOhEILhCABBCxAxDHARCjAhCTAjoLCAAQgAQQsQMQgwE6DgguEIAEELEDEMcBEKMCOgsILhCABBDHARCjAjoFCC4QgAQ6CAgAELEDEIMBOg4IABCABBCxAxCDARDJAzoRCC4QgAQQsQMQgwEQxwEQrwFQmwxY_yhg3SxoAXAAeACABBZZAG_CJIBAzkuM5gBAKKABAbABAA&sclient=gws-wiz&ved=0ahUKEwiE9IvFyJ_zAhUI1xoKHSKMBskQ4dUDCAc&uact=5
https://www.google.fr/search?q=informatique&source=hp&ei=L_FRYdnzFdyLjLsPypChwAk&iflsig=ALs-wAMAAAAAYVH_P2_Fxle6P1cDKPfLVTMUDk4e6ZEC&oq=informatique& gs_lcp=Cgdnd3Mtd2l6EAMyBQgAEIAEMggIABCABBCxAzIFCAAQgAQyBQgAEIAEMgUIABCABDILCC4QgAQQxwEQrwEyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEOhEILhCABBCxAxDHARCjAhCTAjoLCAAQgAQQsQMQgwE6DgguEIAEELEDEMcBEKMCOgsILhCABBDHARCjAjoFCC4QgAQ6CAgAELEDEIMBOg4IABCABBCxAxCDARDJAzoRCC4QgAQQsQMQgwEQxwEQrwFQ5AxYuxZgnhhoAXAAeACAAcABiAGPCJIBAzkuM5gBAKABAbABAA&sclient=gws-wiz&ved=0ahUKEwiZx8OzyZ_zAhXcBWMBHUpICJgQ4dUDCAc&uact=5
https://www.qwant.com/?client=brz-moz&q=informatique&t=web
https://duckduckgo.com/?q=informatique&va=b&t=hr&ia=web
11° L'URL fournie avec la requête a-t-elle envoyé plus d'informations que nécessaires pour permettre aux moteurs de recherche de fonctionner ?
...CORRECTION...
Oui !
On voit que Qwant et Duck Duck Go demande au navigateur d'envoyer des informations liées au navigateur utilisé, au fait qu'on soit sur un ordinateur ou un smartphone. Par contre, vous pouvez clairement voir que lorsqu'on fait une recherche sur Google, on envoie également à Google beaucoup de choses, dont un numéro d'identification qui est propre à la session et l'ordinateur. Google sait ainsi qui demande quoi, à partir de quel ordinateur...
Avec la méthode GET, votre URL contient donc parfois d'autres informations que l'adresse du site et la ressource demandée ! On peut en effet transmettre plein de choses à travers l'URL.
12° Utiliser le formulaire ci-dessous qui permet de transmettre les informations sélectionnées à l'aide d'une requête GET qu'on lance en appuyant sur le bouton SUBMIT.
2.1 Codification retenue pour le transfert de variables
Position des variables
Lors d'une requête GET, les variables transmises sont visibles directement dans l'URL.
Envoi d'une variable
La codification retenue pour indiquer au serveur qu'on envoie des variables (des informations supplémentaires) est la présence d'un point d'interrogation : ?.
Le signe = permet de faire le lien entre le nom d'une variable et son contenu.
Exemple : ?note=15 signale qu'on envoie une variable note valant 15.
Envoi de plusieurs variables
La codification retenue pour séparer les différentes variables envoyées est le signe &.
Exemple : ?note=15&prenom=alice signale qu'on envoie une variable note valant 15 et que le prénom de l'élève est alice.
13° Regarder l'adresse de la nouvelle page dans la barre d'adresses.
Exemple :
https://www.infoforall.fr/act/tester-le-get/?question=et_un_cafe&numero=2
Question : Quelles sont les noms des deux variables transmises ? Quelles sont les valeurs transmises pour chacune d'entre eux ?
...CORRECTION...
https://www.infoforall.fr/act/tester-le-get/?question=et_un_cafe&numero=2
On voit qu'on a transmis des variables puisqu'il y a un point d'interrogation. Lesquelles ?
- Une variable nommée question associée à et_un_cafe.
- Une variable nommée numero associée à 2.
Sur l'exemple précédent, voici ce qu'on peut lire sur la page nommée PAGE DE TEST PERMETTANT DE VISUALISER LE CONTENU DE LA REQUETE ENVOYEE AU SERVEUR.
GET /act/tester-le-get/?question=sans_correction&numero=0 HTTP/1.1
Host: www.infoforall.fr
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:92.0) Gecko/20100101 Firefox/92.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: fr,fr-FR;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate, br
Referer: https://www.infoforall.fr/act/snt/get-et-post-en-http-et-https/
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Cache-Control: max-age=0
X-Real-Ip: 2a01:cb0c:902:ae00:d5cd:e784:16ca:fa34
Via: 1.1 alproxy
X-Forwarded-Proto: https
BODY VIDE !
FIN DE LA REQUETE
14° Quelqu'un utilise un formulaire de connexion demandant identifiant et mot de passe via un formulaire envoyant les données au serveur via une requête GET... Il atteint correctement la bonne page et commence à regarder cette page.
Quelqu'un passe et regarde par dessus son épaule l'écran de l'ordinateur. Où pourrait-il voir le mot de passe affiché en clair sur l'écran ?
...CORRECTION...
Tout simplement dans la barre d'adresses. Si le formulaire est transmis via une requête GET, le mot de passe va apparaître directement dans l'URL !
15 (à faire vérifier et valider) ° Modifier directement au clavier l'adresse dans la barre d'adresses sur la page PAGE DE TEST PERMETTANT DE VISUALISER LE CONTENU DE LA REQUETE ENVOYEE AU SERVEUR : vous devez transmettre :
- Un paramètre travail valant facile
- Un paramètre note valant bonne
Lorsque vous aurez réussi, "!! Bravo !!" va apparaître sur la PAGE DE TEST. C'est bien le signe que le serveur a recu et traité votre requête.
Rappel :
https://www.infoforall.fr/act/tester-le-get/?question=et_un_cafe&numero=2
3 - Méthode POST
On utilise la méthode POST plutôt que GET principalement dans les deux cas suivants :
- Beaucoup de données à transmettre par le client : l'URL serait très longue avec un GET.
- On doit transmettre des données sensibles (mot de passe, identificateur de banque..) : quelqu'un pourrait les lire simplement en regardant la barre d'adresses !
La différence ? Avec la méthode POST, les variables sont transmises dans un message sous l'en-tête de la requête HTTP.
Structure d'une requête POST
Une requête POST se décompose de deux parties :
- Un en-tête, composée d'une première ligne (ici en rose) et d'un ensemble descripteur:valeur (ici en bleu)
- Un message (la zone marron) qui contient les éventuelles variables transmises par le client HTTP
Voici un exemple de requête POST reçu par le serveur :
POST /act/tester-le-post/ HTTP/1.1
Host: www.infoforall.fr
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:92.0) Gecko/20100101 Firefox/92.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language: fr,fr-FR;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate, br
Referer: https://www.infoforall.fr/act/snt/get-et-post-en-http-et-https/
Content-Type: application/x-www-form-urlencoded
Content-Length: 118
Origin: https://www.infoforall.fr
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Cache-Control: max-age=0
X-Real-Ip: 2a01:cb0c:902:ae00:d5cd:e784:16ca:fa34
Via: 1.1 alproxy
X-Forwarded-Proto: https
question=sans_correction&numero=0
FIN DE LA REQUETE
Dans l'analogie du courrier, le message est bien une enveloppe (l'en-tête) mais cette fois, il y a bien un courrier à l'intérieur de l'enveloppe.
16° Utiliser le formulaire pour envoyer des informations. Le bouton SUBMIT vous permettra d'atteindre une autre page nommée PAGE DE TEST PERMETTANT DE VISUALISER LE CONTENU DE LA REQUETE ENVOYEE AU SERVEUR.
Question : où sont situées les variables transmises cette fois ?
- Au dessus de l'en-tête
- Dans l'en-tête
- Dans le message sous l'en-tête
- Nulle part
...CORRECTION...
Les variables ne sont plus dans l'URL mais dans un message qui est placé sous l'en-tête.
17° Est-il possible de transmettre son mot de passe en toute sécurité cette fois puisque la requête est transmise en POST ?
...CORRECTION...
Non, transmettre son mot de passe n'est toujours par possible à 100 % : il faut vérifier que la connexion soit en HTTP sinon, le message va parcourir tous les routeurs EN CLAIR. Il suffit d'une programme d'écoute et voilà un mot de passe récupéré.
4 - Réponse HTTP
Les requêtes HTTP sont ce qu'envoie le client.
La réponse HTTP du serveur HTTP est également un simple texte qui sera analysé par le navigateur Web pour savoir ce qu'il doit ...afficher.
Exemple de réponse HTTP
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
X-Frame-Options: SAMEORIGIN
Content-Length: 28790
Vary: Cookie
Via: 1.1 alproxy
Date: Tue, 23 Feb 2021 12:03:55 GMT
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>SNT Web URL</title>
<link rel="canonical" href="https://www.infoforall.fr/act/snt/comprendre-les-urls/" />
...
La structure de ce message HTML va être l'objet des prochaines activités de SNT.
18° Observer la première ligne de la réponse HTTP. Quel est le code qui correspond à une requête qui s'est bien passée ?
...CORRECTION...
Le code de réponse 200 veut dire que le serveur précise que tout s'est bien passé.
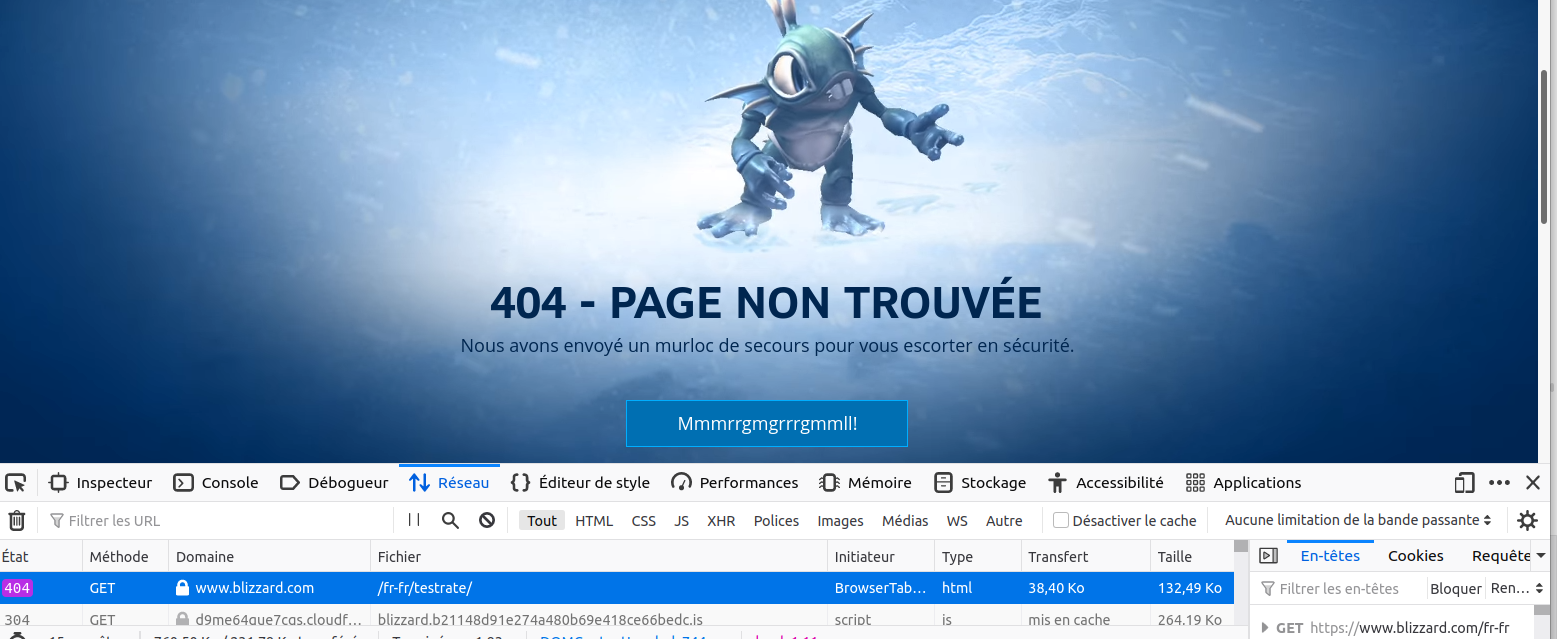
19° Faire la requête inconnue suivante sur le site de blizzard :
https://www.blizzard.com/fr-fr/testrate/.
Si vous êtes dans un lycée qui bloque l'accès au site de Blizzard, voici le visuel attendu :

Répondre ensuite aux questions suivantes :
- Quel protocole a été utilisé ?
- Quel est le nom du serveur à contacter ?
- Quel est le numéro indiquant que le serveur ne parvient pas à répondre à la demande ?
Réponse HTTP envoyée par le site
HTTP/1.1 404 Not Found
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Mon, 27 Sep 2021 19:14:59 GMT
ETag: W/"1dcef-MHQI15hK5bTcLM4cDBf+VA"
Referrer-Policy: no-referrer-when-downgrade
Server: nginx/1.14.0
Set-Cookie: locale=fr_FR; Max-Age=2628000; Path=/; Expires=Thu, 28 Oct 2021 05:14:59 GMT; HttpOnly
X-content-age: 0
transfer-encoding: chunked
Connection: keep-alive
<!DOCTYPE html>
<html>
<head>
<title>Blizzard Entertainment</title>
...
...CORRECTION...
- Quel protocole a été utilisé ? https
- Quel est le nom du serveur a contacté ? www.blizzard.com
- Quel est le numéro de sa réponse ?
404!
Retenons donc que :
- Réponse 200 : le serveur dit qu'il a pu gérer la demande
- Réponse 404 : le serveur dit qu'il ne comprend pas ce qu'on lui demande
- Réponse 30x : le serveur dit que la ressource demandée n'a pas été modifiée depuis la dernière fois. Il ne la renvoie pas et le navigateur sait qu'il doit simplement fouiller dans sa propre mémoire (dite mémoire-cache) pour l'obtenir.
- Sur une requête GET, on envoie juste un en-tête : on l'utilise lorsqu'on veut juste accéder à une page, sans vouloir transmettre beaucoup d'informations au serveur.
- Sur une requête POST, on envoie un en-tête et un message : on l'utilise lorsqu'on veut transmettre beaucoup d'autres informations que juste la page de destination (notamment le contenu du formulaire qu'on vient de taper par exemple)


5 - Les problèmes du https
Pourquoi tous les sites ne sont-ils pas passés en https ?
Pour garantir qu'il s'agit bien d'une communication cryptée avec le bon site, il faut fournir des certificats et rajouter une couche technique sur le site Web.
Tout cela a un coût puisqu'il faut payer la société qui gère votre certification.
Sur un site sans connexion à établir sur un compte utilisateur, cela coûte donc cher, pour rien : pourquoi protéger une connexion s'il n'y a rien à protéger ?
Autre raison, plus politique : les certificats sont générés par des sociétés privées, influençables. Si elles révoquent votre certificat, les internautes ne pourront plus se connecter à votre beau site en https ! Votre site disparait purement et simplement du Web, le temps de le remettre en http.
Activité publiée le 27 09 2021
Dernière modification : 06 10 2022
Auteur : ows. h.