1-1 - Séquentialité (rappel)
Séquentialité (Rappel)
A avoir en tête dès qu'on programme :
- L'interpréteur Python exécute votre ligne en suivant les priorités des opérateurs.
- Tant qu'il n'a pas fini une ligne, il ne passera pas à la suivante.
Nous allons continuer à parler de ça :

Ce TP est destiné à vous "montrer" la notion de séquentialité. C'est une notion simple : lorsqu'un programme doit exécuter plusieurs lignes d'instructions, il les exécute une par une dans un ordre précis. Le programme du cours vous permettra de réaliser ceci :

Nous parlerons donc également de rendu des couleurs sur un ordinateur.
Documents de cours : pdf ou odt.

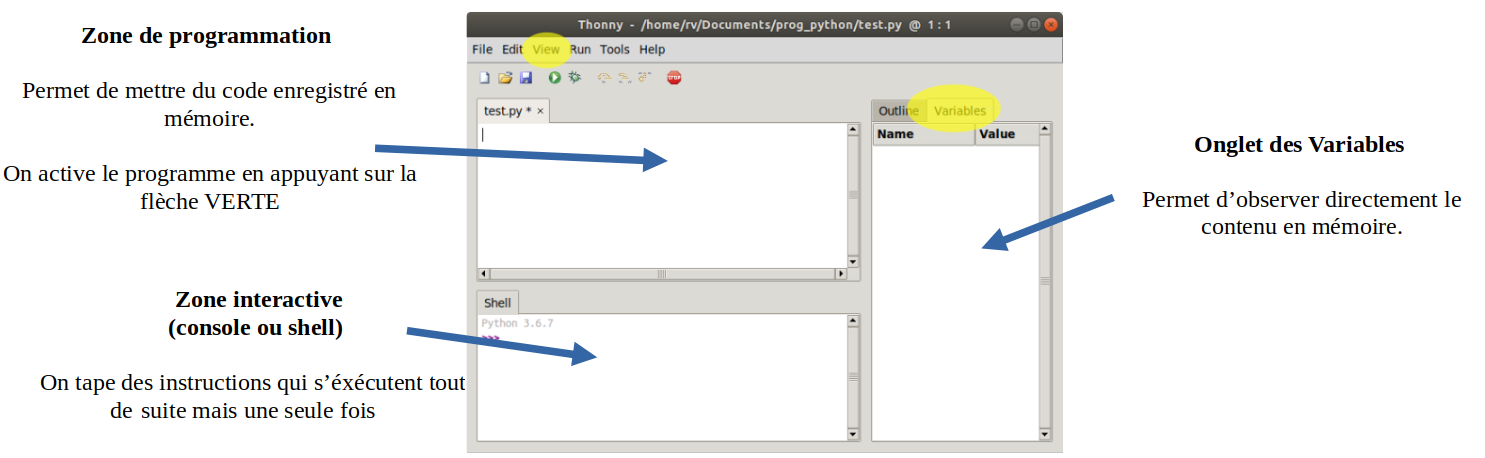
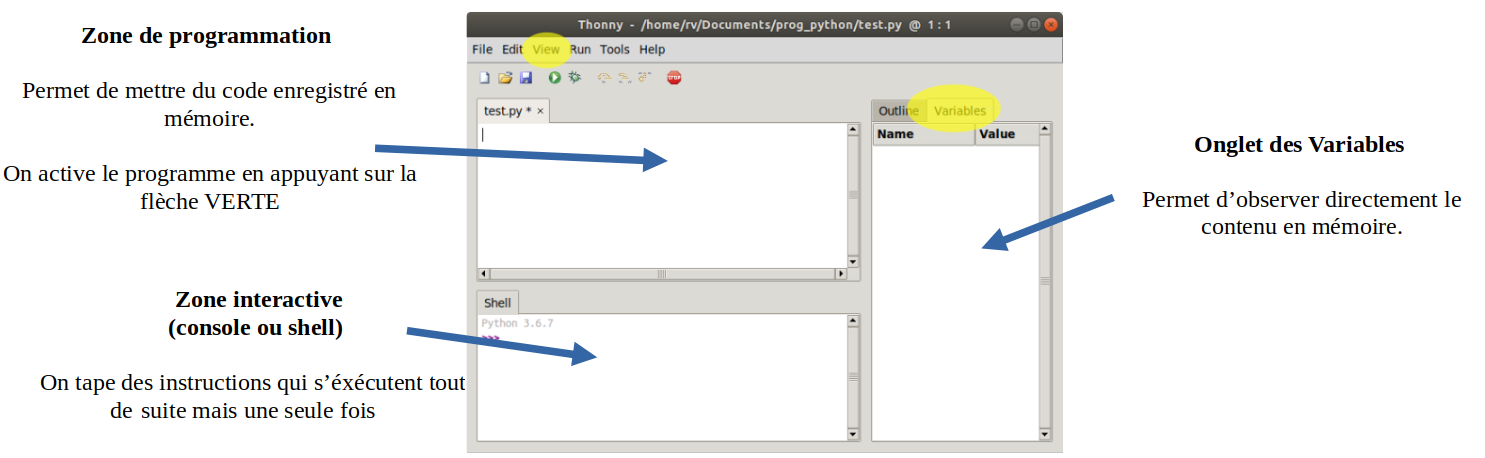
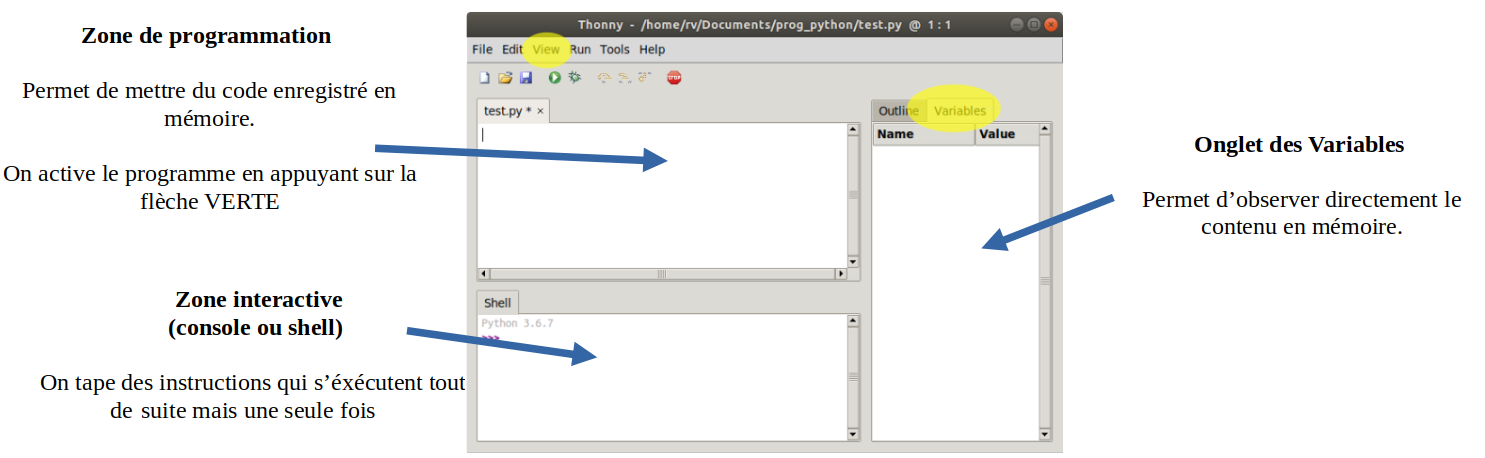
Nous allons utiliser Thonny, un environnement de développement gratuit, léger, efficace et multiplateforme créé par l'université d'Estonie.
Vous pouvez le télécharger sur la page d'accueil du projet : https://thonny.org/
La dernière fois, nous avons utilisé la zone la bas (la console), aujourd'hui nous allons utiliser la zone du haut (la zone de programmation).
A avoir en tête dès qu'on programme :

Votre programme devra être copié dans la zone du haut.
On écrit toutes les lignes sans exécution immédiate.
Pour exécuter un programme, il faut
L'interpréteur Python commence par réaliser la ligne 1, puis la 2 puis la 3...
Vous pouvez modifier le programme mais il faut l'enregistrer et le relancer pour voir les modifications.
Nous verrons plus tard qu'il existe des moyens de réaliser des branchements permettant de réaliser des sauts entre les lignes.
Pour le stopper proprement dans Thonny, il faut appuyer sur le panneau ROUGE.

Cette partie est destinée à être réalisée ensemble en classe.
Intro A (préparation du poste)° Ouvrir votre dossier/répertoire personnel et réaliser ces actions :
Intro B° Réaliser les actions suivantes :
1
2
3
4
5
6
7
8
9
10 | |
Questions
A votre avis :
...CORRECTION...
Important : n'utilisez jamais un nom correspondant à l'un des modules importés, sinon vous ne pourrez plus importer le module turtle, math ou autre. Donc, pas de math.py, turtle.py...
Intro C° Modifier le programme en supprimant les lignes précédentes pour les remplacer par celles-ci. Relancer le programme pour visualiser le résultat.
1
2
3
4
5
6
7
8
9
10 | |
Question
Pourquoi l'affichage est-il plus grand cette fois ?
...CORRECTION...
On fournit à la fonction write() des informations supplémentaires sur la police d'écriture (font) qui passe en taille 28.
Intro D° Analyser ce code (sans le lancer donc) où on rajoute quelques lignes par rapport au programme précédent, puis répondre aux questions.
Questions
1
2
3
4
5
6
7
8
9
10 | |
...CORRECTION...
5
6 | |
7
8 | |
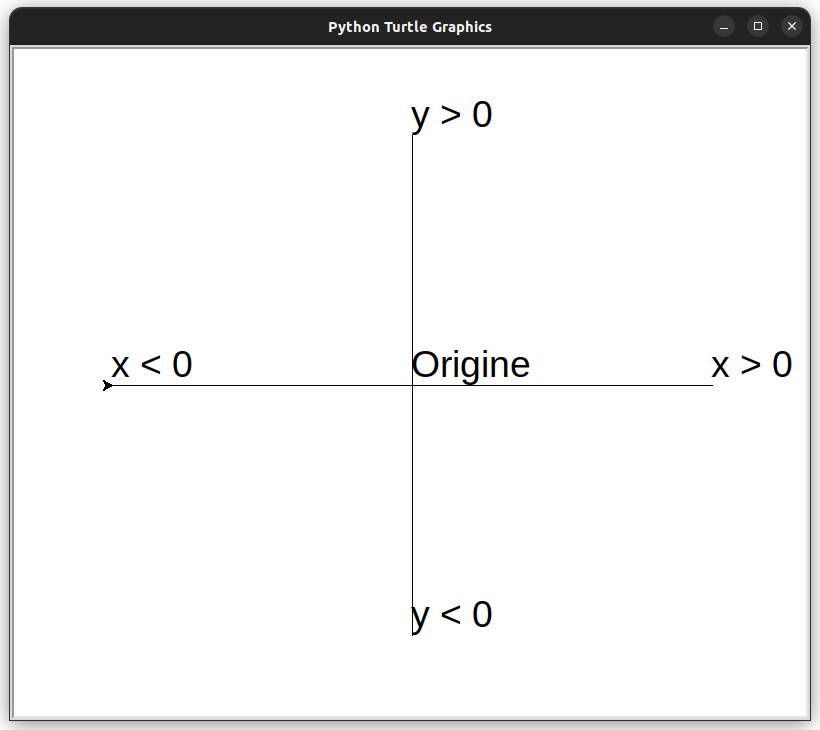
Voici le résultat attendu du programme précédent :

On voit ainsi que l'interpréteur exécute les instructions UNE par UNE en commençant par celle de la ligne 1. Il ne lance pas le programme d'un bloc en tentant d'en deviner le sens, comme un humain pourrait le faire.
Pour programmer, il faut donc avoir la capacité de se mettre "à la place" de l'interpréteur, pour comprendre comment il va réagir. Pas d'intuition, juste de la logique pure et dure.
Bilan de ce que nous venons de voir sur le module turtle.
Pour importer les fonctions du module Turtle, il suffit de taper ceci :
- | |
On peut écrire à l'endroit où se trouve la tortue en tapant write("bonjour").
Le texte à afficher doit être transmis sous forme de string.
- | |
Mais on peut faire mieux : on peut écrire avec une taille de police plus grande par exemple.
- | |
Le module utilise le système cartésien habituel.

On peut déplacer le curseur à l'écran et utilisant goto(x,y).
1
2
3 | |
En tapant ceci, on part en (x=0, y=100).
On peut dessiner un point de taille variable en tapant ceci :
1
2 | |
La valeur transmise correspond au diamètre du point en pixels (ici le diamètre est de 200 pixels, et donc le rayon de 100).
La position courante (x,y) du crayon correspond au centre du point.
⚙ 01 (exercice)° Quel programme faut-il taper pour :
Vérifiez votre exécution en comparant avec la solution fournie.
Pensez à appeler si vous bloquez.
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12 | |
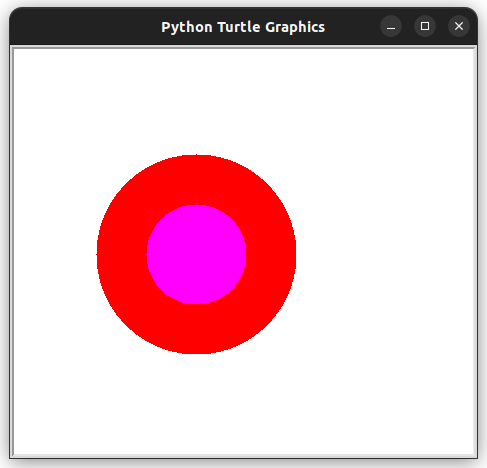
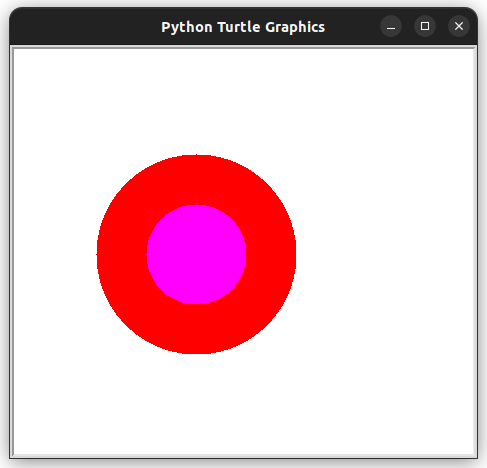
Voici un exemple d'affichage et le code correspondant :

1
2
3
4
5 | |
On choisit d'abord la couleur rouge et on trace un point de 200 pixels.
On choisit ensuite la couleur magenta et on trace un point plus petit.
On peut demander des couleurs prédéfinies en utilisant leurs noms en anglais ("red", "yellow"...) mais parfois on veut un réglage plus fin. Comment faire ?
On peut fournir une description très précise de la couleur qu'on veut afficher en utilisant une codification très particulière qu'on nomme RGB.
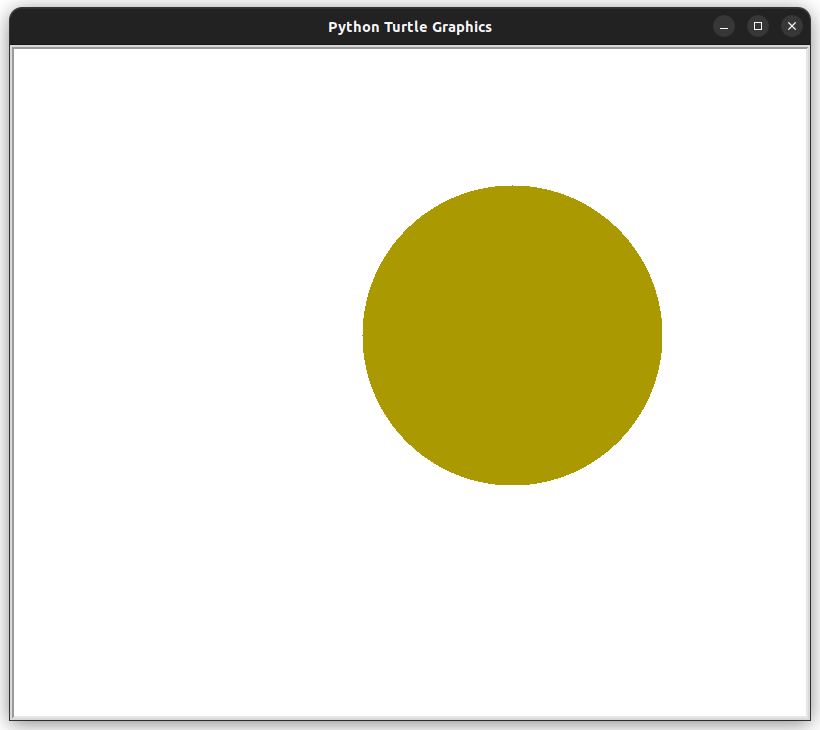
Voici un exemple d'affichage et le code correspondant (sans explication pour le moment) :

1
2
3
4
5 | |
En ligne 2, on choisit d'abord la couleur rouge bizarrement notée ici "#FF0000" puis, en ligne 3, on trace un point de 200 pixels.
En ligne 4, on choisit ensuite la couleur magenta bizarrement notée ici "#FF00FF" puis, en ligne 5, on trace un point plus petit (de couleur magenta donc).
⚙ 02 (exercice)° Tracer ces deux points :
Vérifiez votre exécution en comparant avec la solution fournie.
Pensez à appeler si vous bloquez.
Questions
...CORRECTION...
1
2
3
4
5
6
7
8
9 | |

Passons aux explications sur ces mystérieuses notations RGB :
Voyons comment transmettre une couleur particulière en utilisant les couleurs dites RGB.
RGB veut dire Red Green Blue : lorsque notre oeil reçoit une juxtaposition des 3 radiations rouge, vert, bleu, nous percevons une couleur particulière.
On peut fournir une couleur sous forme d'un string commençant par # (ALT-GR 3) suivi par 6 caractères codant la valeur de rouge, de vert et de bleu.
"#FF0000" code le rouge vif (le rouge à fond, pas de vert, pas de bleu).
"#0000FF" code le bleu vif (pas de rouge, pas de vert, le bleu à fond).
Cette notation étrange des couleurs mélangeant chiffres usuels et lettres se nomme la notation hexadécimale dont voici le principe général :
Si on met tout à 00, on obtient du noir :
"#000000" code le noir .
"#440000" donnera .
"#880000" donnera .
"#BB0000" donnera .
"#FF0000" donnera .
Les 3 couleurs de base :
Mais on peut aussi mélanger les couleurs (synthèse additive) :
Le noir, le gris et blanc sont caractérisés par 3 valeurs RGB identiques
Et toutes les autres couleurs, comme
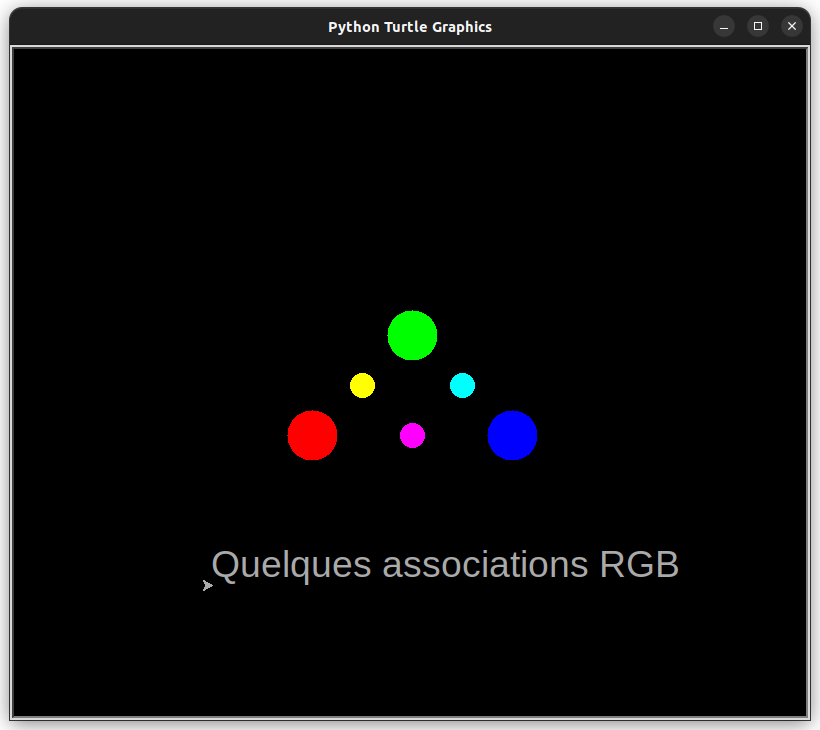
⚙ 03 (exercice)° Utiliser maintenant ce programme qui vous permettra d'obtenir le début de l'image voulue :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 | |
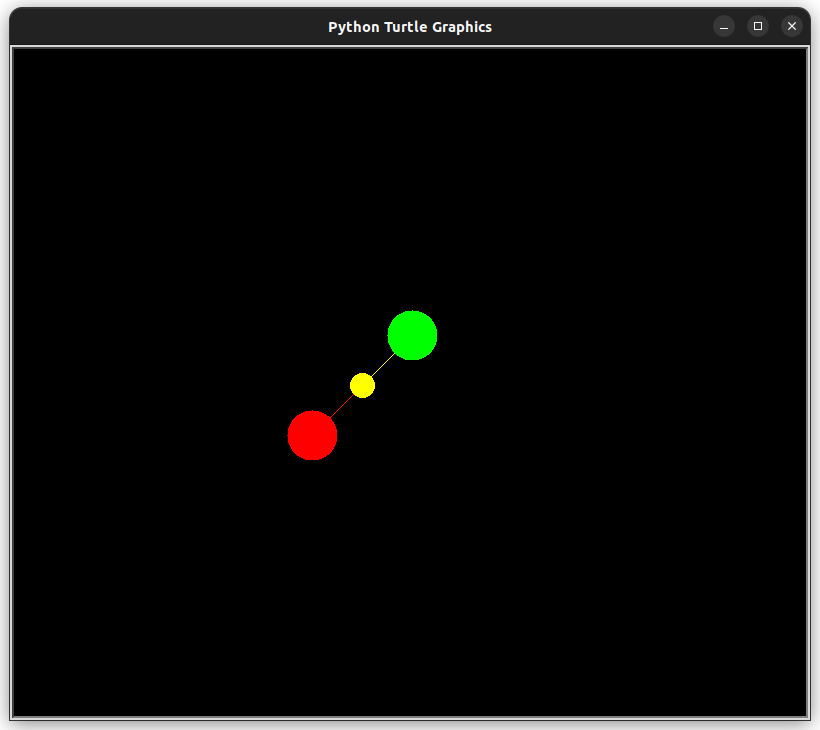
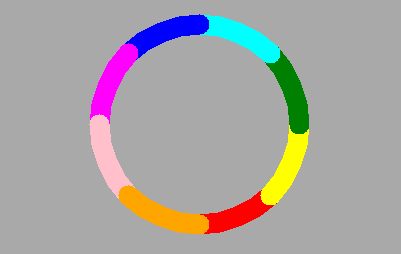
Voilà le résultat que vous devriez avoir :

Questions
...CORRECTION...
Le fond est obtenu en utilisant la fonction bgcolor(), le bg voulant bien entendu signifié background.
Il faut regarder où nous étions AVANT de tracer le point rouge. Donc, il faut regarder la ligne 5 : on voit que x vaut -100.
Il faut regarder où nous étions AVANT de tracer le point jaune. Donc, il faut regarder la ligne 9 : on voit que x vaut -50.
x augmente de 50 lorsqu"on part à droite : y passe de -100 à -50 .
Il faut regarder où nous étions AVANT de tracer le point rouge. Donc, il faut regarder la ligne 5 : on voit que y vaut -50.
Il faut regarder où nous étions AVANT de tracer le point jaune. Donc, il faut regarder la ligne 9 : on voit que y vaut 0.
y augmente de 50 lorsqu"on monte : y passe de -50 à 0.
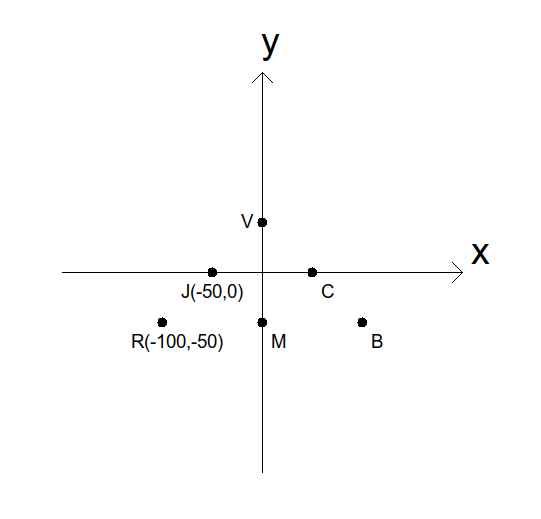
✎ 04-A° Recopiez ce schéma sur votre feuille puis complétez les coordonnées manquantes des points V (vert), C (cyan), B (bleu) et M (magenta). Notez bien que toutes les coordonnées évoluent par tranche de 50 pixels à la fois.
 :
:
Remarque : les points R(ouge), J(aune), V(ert), C(yan), B(leu) et M(agenta) représentent les centres des points colorés que vous allez devoir afficher dans la question suivante.
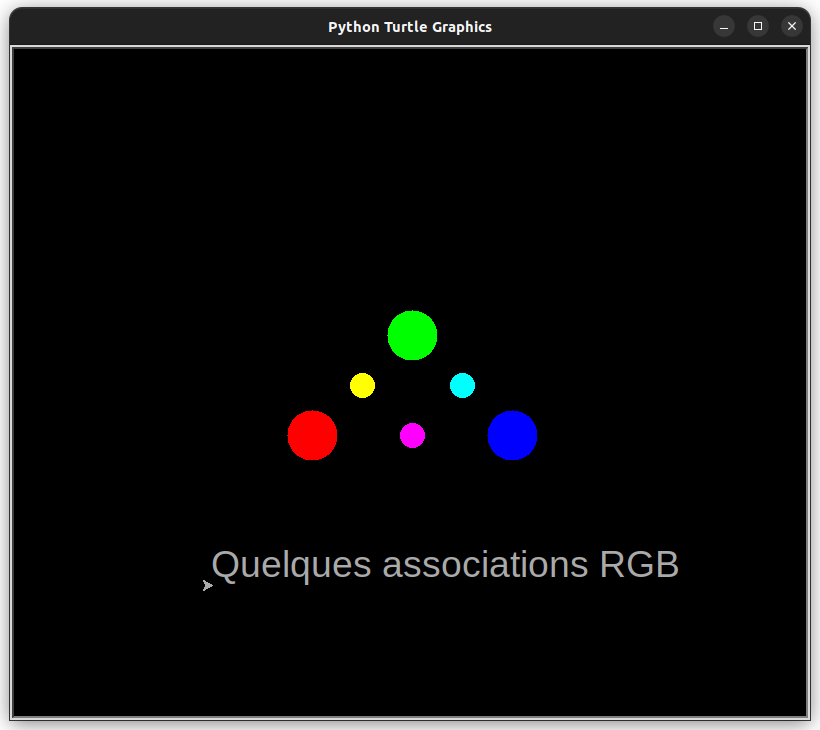
✌ 04-B° Compléter maintenant le programme de la question 3 pour qu'il affiche ceci (texte y compris) :

Lorsqu'on veut déplacer le crayon sans avoir le trace du stylo, il faut "lever" le stylo avec la fonction penup(), sans argument.
1
2
3
4
5
6
7
8
9
10
11 | |

Plus de trait sur les lignes qui suivront la ligne 9.
Pour réactiver la fonction traçage, il suffit de placer pendown(). Sur les lignes qui suivront, les traits vont réapparaitre lors des déplacements.
A titre d'exemple, voici comment faire des pointillés.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 | |

On voit donc qu'on trace des traits lignes 3, 9, 15 mais pas sur les lignes 6 et 12.
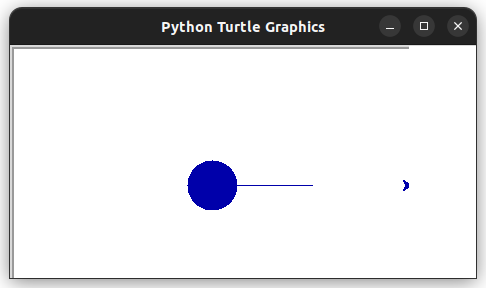
✌ 05° Compléter maintenant le programme pour qu'il affiche ceci (c'est à dire sans trait entre les points) :

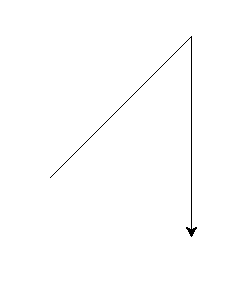
Si vous regardez l'écran de turtle, vous pourrez constater qu'on y voit une sorte de flèche : elle indique la direction vers laquelle pointe la tortue.
Initialement, la tortue pointe vers la droite (angle 0°).

Cette fonction permet de faire avancer la tortue dans la direction qu'elle regarde en partant de sa position actuelle.
On doit lui transmettre la distance en pixels.
1
2
3
4
5
6 | |

Cette fonction permet de faire tourner la tortue sur place en fournissant un angle en degrés. Elle tourne sur elle-même vers la gauche, en sens anti-horaire donc.
1
2
3
4
5
6
7 | |

Cette fonction permet de faire tourner la tortue sur place en fournissant un angle en degrés. Elle tourne sur elle-même vers la droite, en sens horaire donc.
1
2
3
4
5
6
7 | |

⚙ 06° Compléter sur plusieurs lignes le programme pour tracer un rectangle.
1
2
3
4
5
6 | |

Cette fonction permet de faire modifier la taille du trait OU de récupérer la taille du trait.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 | |

Si on envoie aucun argument à la fonction, elle ne modifie pas la taille mais renvoie la valeur actuelle.
On peut ainsi l'utiliser pour modifier la taille du trait. Exemple avec un appel qui sert à multiplier la taille par deux à chaque fois.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 | |

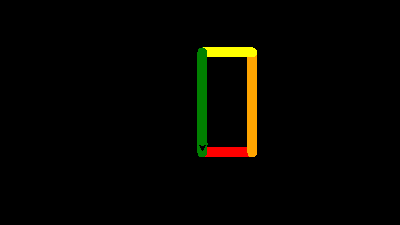
⚙ 07° Modifier votre programme pour que le rectangle ait un tracé plus épais.

⚙ 08° Modifier votre programme pour que les 4 traits soient de 4 couleurs différentes.

La fonction circle() trace un cercle dont on doit fournir le rayon. La position actuelle correspond au point de départ sur le périmètre du cercle.
1
2
3
4 | |

On peut envoyer deux arguments à la fonction circle() : le premier est le rayon, le deuxième est l'angle vers lequel le crayon va s'arrêter lors du tracé. Pas facile à utiliser.
Regardons quelques exemples.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 | |

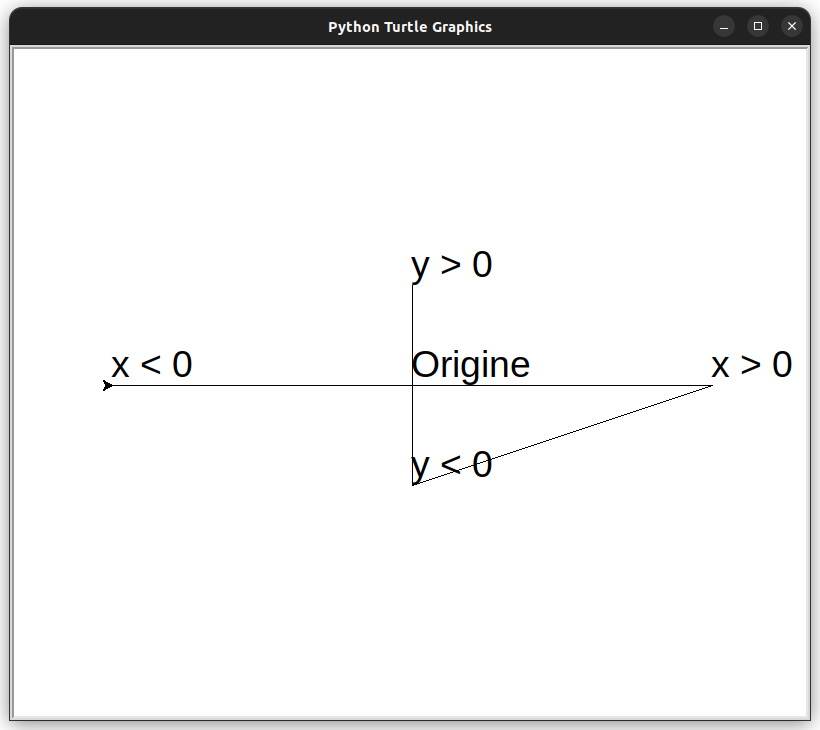
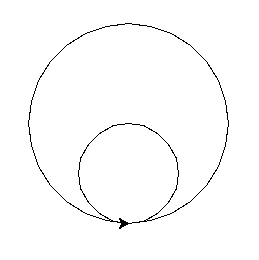
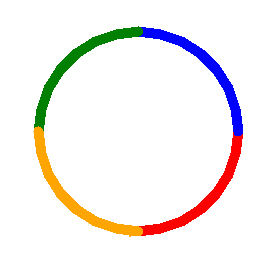
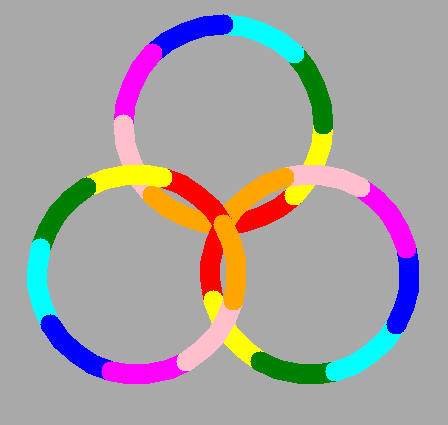
⚙ 09° Modifier votre programme (notamment les angles) pour obtenir plutôt ceci :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 | |

Indication : le fond porte le nom "darkgrey".
left() permet de modifier l'orientation relative du crayon (par rapport à son orientation actuelle). Voyons comment le faire pointer vers une orientation absolue : vers la droite, la gauche, le haut ou le bas.
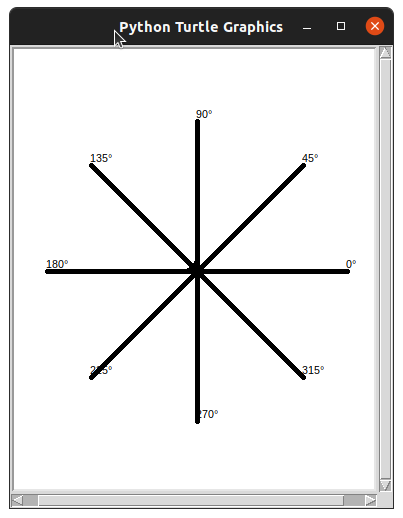
Voici un descriptif visuel des différents angles :

La fonction setheading() permet d'imposer la direction absolue vers lequel le crayon est orienté.
1
2
3
4
5
6
7 | |

⚙ 10° Modifier votre programme précédent pour finalement tracer le même cercle trois fois mais avec une orientation iniitale de 0° puis 120° puis 240°.

Oui, beaucoup de choses.
Mais pour cela, il faut aller lire la documentation sur python.org.
Ou attendre l'activité Python que nous allons faire qui en parle.
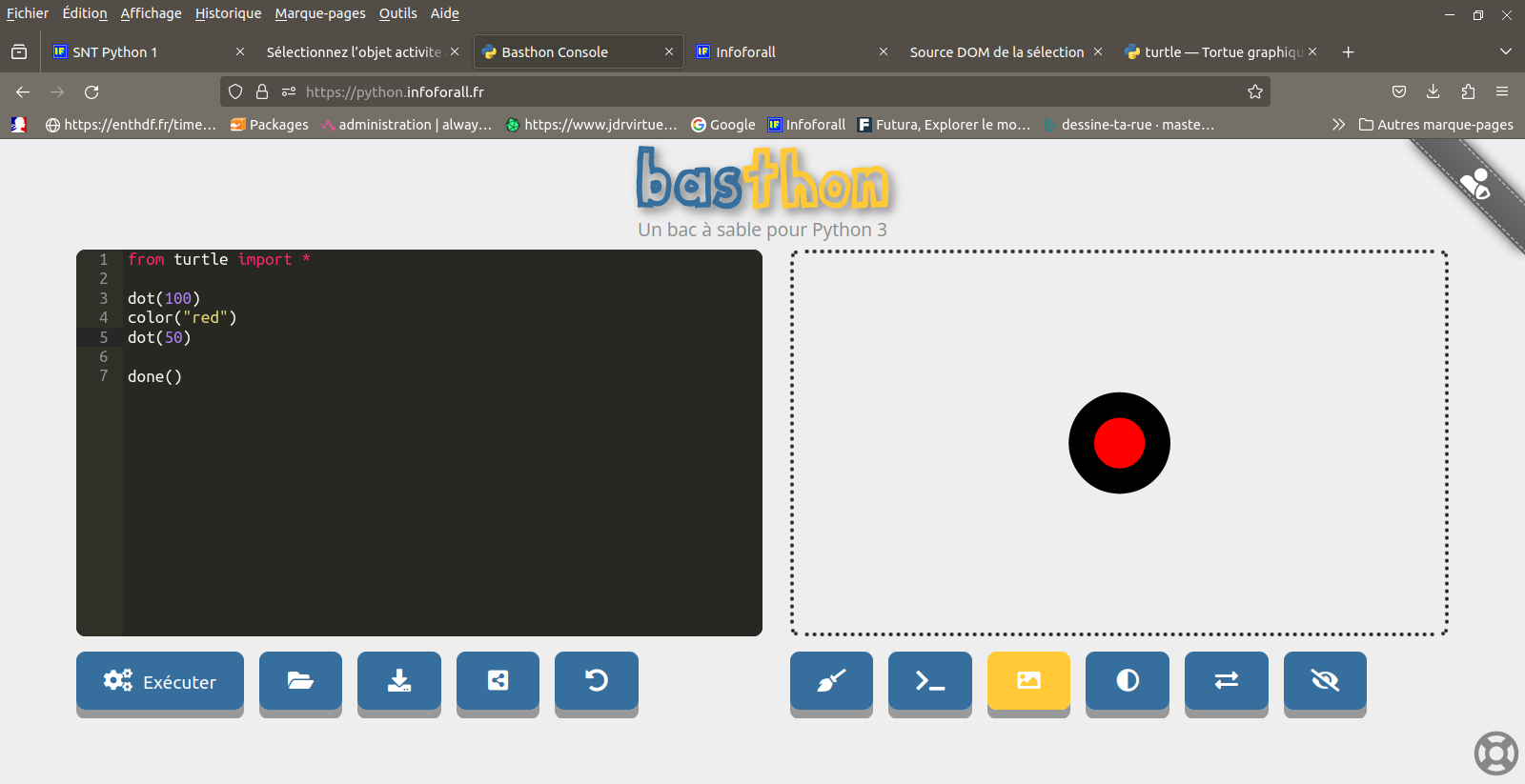
C'est sans doute car vous ne saviez pas qu'il faut faire une légère modification à vos programmes : il faut rajouter une instruction finale pour lancer la demande d'affichage : done().
Voici un exemple avec un petit programme :

Il y a certainenement un message rouge qui s'affiche. Il va falloir apprendre à le lire : savoir identifier une erreur de programmation est une compétence importante.
Erreur courante n°1 : Mauvais ordre des lignes° Ici, l'élève a les bonnes lignes mais ne les a pas placé dans le bon ordre.
Questions
1
2
3
4
5
6
7
8
9
10 | |
...CORRECTION...
Puisque l'interpréteur exécute les lignes une par une, l'ordre a bien entendu une grande importance.

Erreur courante n°2 : importation tardive° Ici, l'élève tente d'activer la fonction write() de Turtle dès la ligne 1 alors qu'il importe le module en ligne 4.
Questions
1
2
3
4
5
6
7
8
9
10 | |
Traceback (most recent call last):
File "/home/rv/axes.py", line 1, in <module>:
write("Origine", font=('Arial', 28, 'normal'))
NameError: name 'write' is not defined
Python signale donc qu'il tente en ligne 1 d'utiliser write() mais qu'il ne connaît pas ce nom pour le moment. Donc il stoppe tout simplement.
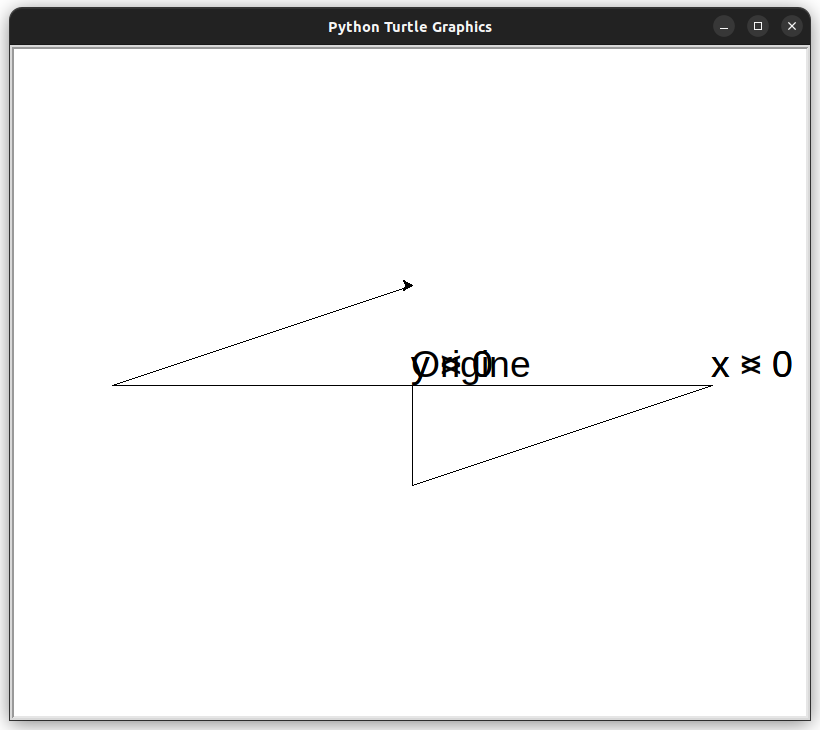
Erreur courante n°3 : string non déclaré° Ce programme provoque une erreur sur une ligne car on a oublié de mettre les guillemets autour d'un string.
1
2
3
4
5
6
7
8
9
10 | |
Traceback (most recent call last):
File "/home/rv/axes.py", line 8, in <module>:
write(x > 0, font=('Arial', 28, 'normal'))
NameError: name 'x' is not defined
...CORRECTION...
Le problème vient du fait qu'on doit transmettre un string et qu'on a "oublié" de placer les guillemets autour du texte à afficher.
Remarquez bien qu'il a exécuté le programme sur les lignes 1 à 7. Il stoppe à la 8.
Erreur courante n°4 : utilisation d'un mauvais caractère de séparation° Ce programme provoque une erreur car on a tapé une accolade } plutôt qu'une parenthèse ). L'interpréteur ne comprend pas ce qu'on lui demande.
1
2
3
4
5
6
7
8
9
10 | |
Traceback (most recent call last):
File "/home/rv/axes.py", line 3, in <module>:
goto(0, 100}
^
SyntaxError: closing parenthesis '}' does not match opening parenthesis '('
Activité publiée le 01 12 2023
Dernière modification : 01 12 2023
Auteur : ows. h.