Flask sur alwaysdata
Cet article vous montre comment monter facilement un site Flask en ligne.

Vous trouverez de nombreux tutos en ligne expliquant comment créer un site Flask local (c'est facile, du moment qu'on dispose des droits nécessaires sur la machine).
Cet article traite de l'installation d'un site sur un serveur distant, ici hébergé chez alwaysdata.
1 - Création du site Flask
L'hébergeur alwaysdata permet de configurer manuellement vos sites mais il offre également des installations automatiques de beaucoup de solutions, dont Flask, Django...
Flask est une bibliothèque permettant de générer un site Web dynamique tournant sous Python. Le moteur est donc un ensemble de scripts Python qui vont générer la distribution des fichiers HTML, CSS, JAVASCRIPT...
Lorsque vous aurez besoin de renseignements sur la façon d'utiliser le module Python Flask, il suffira de partir sur la page du projet en cliquant sur cette image par exemple :

En attendant,
- Connectez vous à votre console d'administration Alwaysdata.
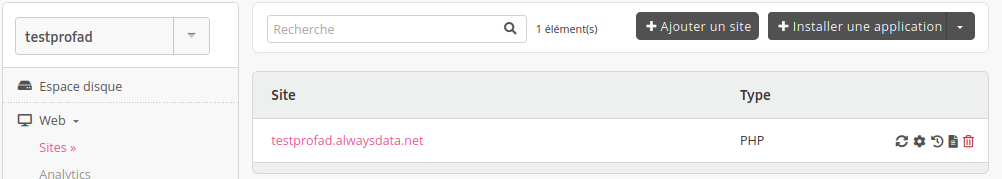
- Allez dans l'onglet Site. Vous devriez y trouver votre site de base, soit en PHP, soit en tant que serveur statique.
- Cliquez sur Installer une application en haut à droite.
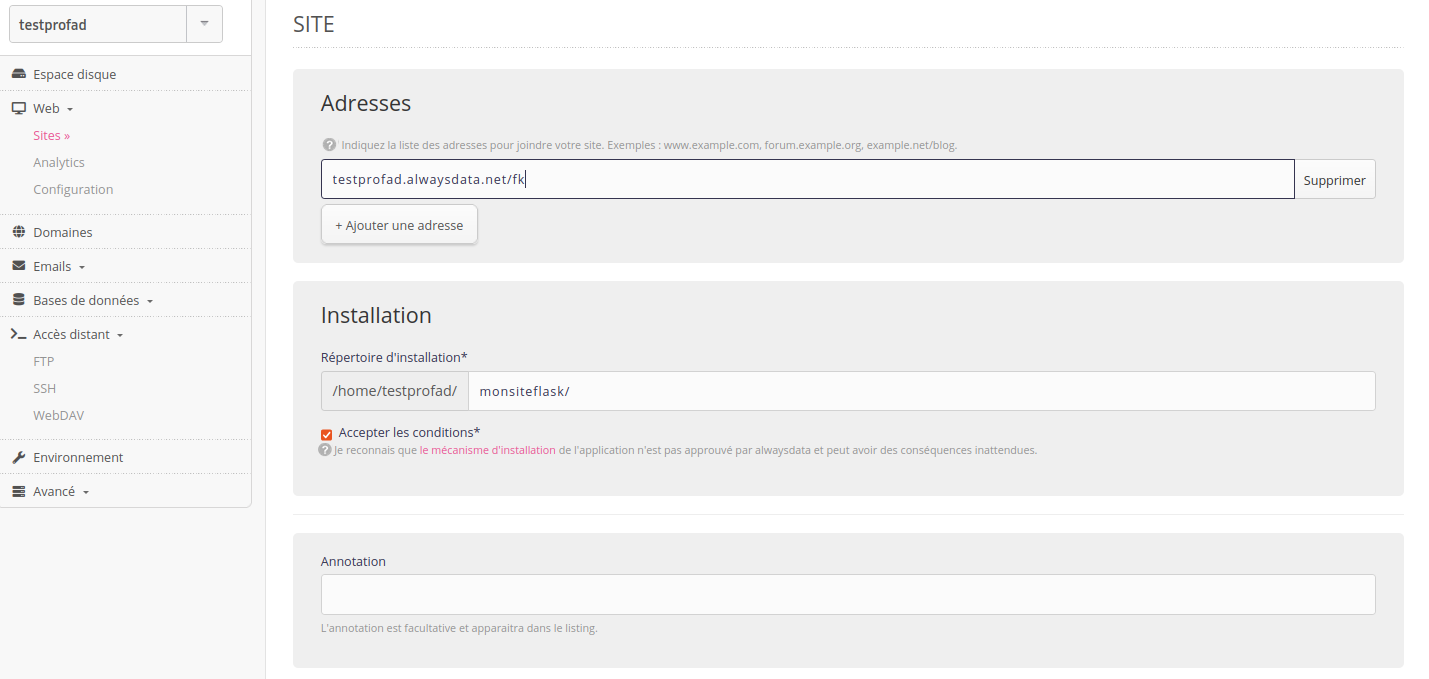
- Recherchez l'application Flask, puis réalisez ces réglages par exemple :
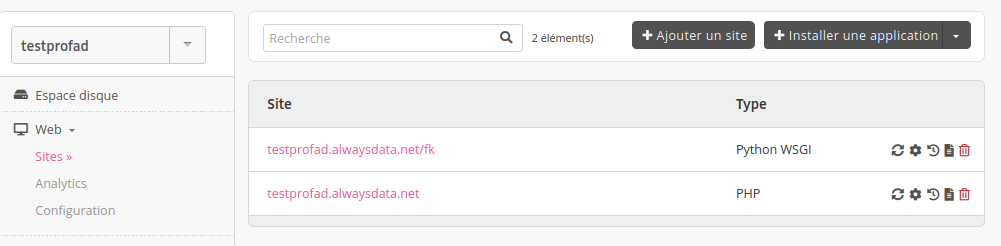
- Vous devriez maintenant avoir deux sites.
- Cliquez sur l'adresse de votre nouveau site :


On donne l'adresse du site : ici, testprofad.alwaysdata.net/fk, pour le différencier du site de base comme vous n'avez pas acheter de nom de domaine.
On demande d'installer le module dans le répertoire /home/testprofad/monsiteflask
Notez bien que je n'ai pas demandé à placer les fichiers directement dans le répertoire www normalement dédié à ce que vous voulez fournir sans trop de sécurité. Y mettre vos fichiers Python n'est pas une bonne idée.


2 - Explication sur la forme initiale du site Flask
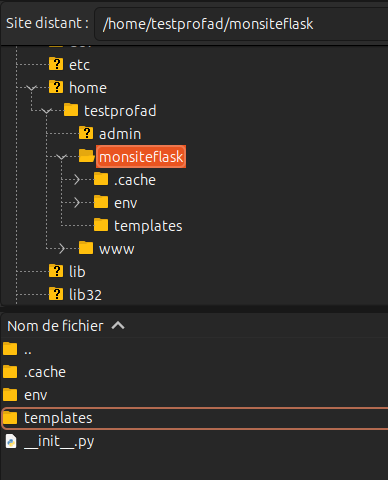
Si vous explorez maintenant vos répertoires avec FileZilla, vous devriez voir ceci :

Le répertoire env contient les informations liées à l'environnemnet virtuel Python qui fait tourner votre site. Demandez moi des informations ou renseignez vous sur cette bonne pratique de programmation si vous voulez en savoir plus.
Le projet en lui-même se trouve dans le fichier __init__.py et dans le sous-répertoire templates.
Voici le contenu de votre fichier __init__.py :
1
2
3
4
5
6
7
8
9
10
11 | |
On voit :
- L01 : on importe la classe Flask dont on pourra utiliser le constructeur pour créer notre application.
- L02 : on importe la fonction render_template qui va nous permettre de générer une page HTML dynamique à l'aide d'un modèle (template). Nous y reviendrons dans quelques instants
- L04 : on crée une instance de Flask qu'on stocke dans la variable app.
- 06-07-08 : on définit une fonction hello_world() qui renvoie du HTML : celui provoqué par l'action du template hello.html. La ligne 06 contient un appel à un décorateur de fonction (hors programme en NSI). En deux mots, il s'agit d'une fonction qui modifie ou étend le comportement d'une autre fonction, sans en changer directement le code. Ici, le décorateur est assez simple à comprendre : il permet de définir sous quelle condition on doit lancer notre fonction : si la requête HTTP demande directement la racine du site ("/").
- L10-L11 : s'il s'agit bien d'un lancement direct, se mettre en mode DEBUG. Très dangereux en production réelle car en cas de problème, le mode DEBUG permet d'afficher directement certaines données du site pour comprendre d'où vient l'erreur. Bien entendu, on apprend des choses qui peuvent potentiellement permettre de pirater votre site. Pensez à mettre False assez rapidement et à téléverser à nouveau votre fichier au bon endroit.
Passons au fichier-template hello.html :
1
2
3 | |
Comme vous le voyez, c'est juste un fichier de test. Il manque les balises html, head et body.
Comment atteindre cette page ? Elle est accessible depuis "/", il suffit donc de demander testprofad.alwaysdata/fk.

Mais vous avez maintenant la structure du code : lorsqu'on reçoit une requête, on analyse sa route pour trouver quelle fonction appeler pour faire le rendu de la réponse.
3 - Envoi de paramètres aux templates
L'un des intérêts des templates est qu'on peux leur fournir des paramètres, comme une fonction : le code HTML de sortie va donc dépendre des valeurs qu'on a fourni en entrée !
Voici le nouveau fichier __init__ qu'il faudra placer à la racine de votre projet :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 | |
La grande différence est donc qu'on envoie à la fonction render_template plusieurs choses : d'abord le nom du template à utiliser mais surtout deux paramètres nommés prenom et notes :
| |
Et voici le template affiche_notes.html qu'il faut rajouter dans le répertoire templates :
1
2
3
4
5
6
7
8
9
10
11
12
13 | |
Comme vous le voyez un template peut donc recevoir des paramètres comme une fonction et peut calculer une expression fournie entre accolades {{ et }} comme une sorte de f-string généralisé. La seule différence est qu'on doit placer à chaque fois deux accolades plutôt qu'une seule avec les f-strings.
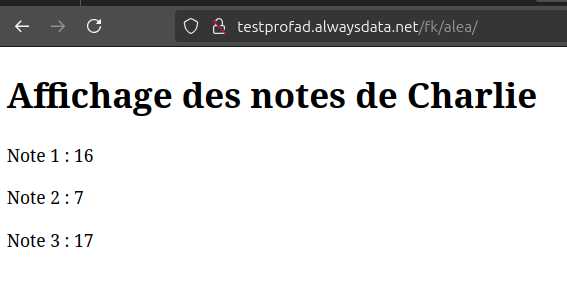
Comment atteindre cette page ? Elle est accessible depuis "/alea/", il suffit donc de demander
testprofad.alwaysdata/fk/alea/

4 - Envoi de paramètres aux pages qui transmettent aux templates
Vous avez vu qu'on pouvait envoyer des informations lors d'une requête, soit avec un GET (on envoie les infos directement dans l'URL), soit avec un POST (on envoie les infos en les plaçant sous l'en-tête HTTP).
Par exemple : testprofad.alwaysdata.net/fk/notes?pre=Alice¬=12,15,20
On voit qu'on rajoute ? après le nom voulu de la page et qu'on fournit ensuite les valeurs des paramètres. Notez qu'on sépare les paramètres par & et pas la virgule.
Ici, on envoie donc deux paramètres : pre et not.
Voici le nouveau fichier __init__ qu'il faudra placer à la racine de votre projet :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34 | |
Lisez bien la nouvelle fonction, la seule difficulté vient de la conversion des strings reçus en tableaux Python. On utilise pour cela la méthode split() puis une création par compréhension.
Notez également qu'on commence par tester si l'objet args qui contient les arguments/paramètres de la requête possède bien le paramètre voulu : en interne, cet objet est un dictionnaire. Or, checher une clé inexistante lève une exception, ce qu'on ne désire pas.
En analysant le code, on voit qu'on est ici plutôt sur de la programmation défensive : on filtre les entrées de l'utilisateur et on leur donne au besoin une fausse valeur qui ne provoquera pas d'erreur plutôt que des transmettre des valeurs erronées au template. Par contre, nous n'avons pas été jusqu'à compter que nous avons bien trois notes ect...
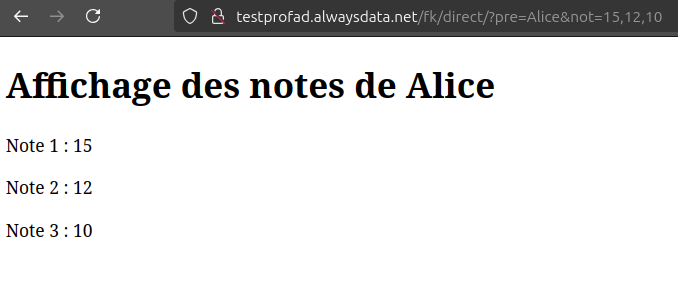
Comment atteindre cette page ? Elle est accessible depuis "/alea/", il suffit donc de demander
http://testprofad.alwaysdata.net/fk/direct/?pre=Alice¬=15,12,10

Article publié le 19 01 2025
Dernière modification : 19 01 2025
Auteur : ows. h.