(Rappel) 1.1 Protocole HTTP
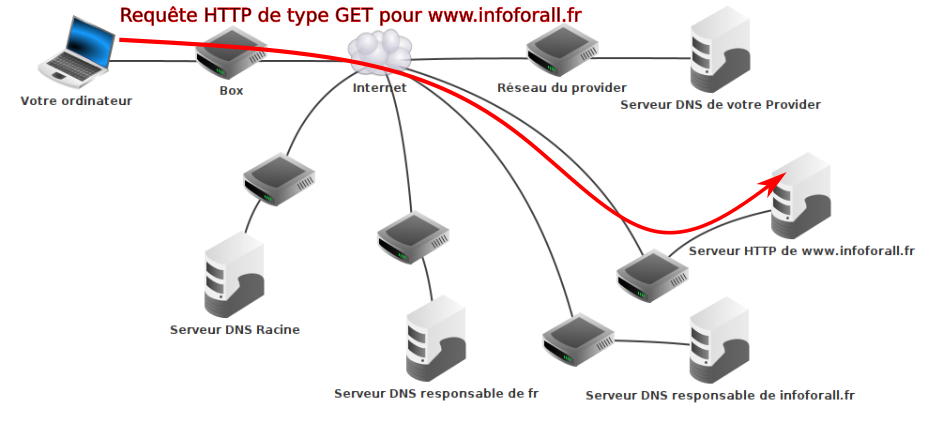
A - Principe
- Un programme client HTTP qui se connecte à
- un programme serveur HTTP.
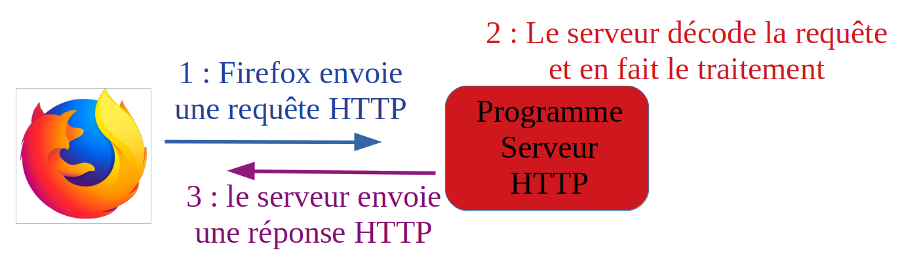
Le protocole HTTP est basé sur une communication en 3 étapes :

- Le client envoie sa requête (à l'aide d'une URL).
- Le serveur reçoit et analyse la requête
- Le serveur renvoie sa réponse (elle contient souvent un texte nommé code-source HTML)
B - Code de réponse
La réponse HTTP contient notamment un code de réponse. Vous connaissez certainement le 404.
Voici quelques codes courants :
- Code 200 : le serveur dit que tout s'est bien passé.
- Code 404 : le serveur ne trouve aucune ressource correspondant à la requête.
- Code 300 : le serveur dit que la ressource n'a pas été modifiée depuis la dernière fois que le client lui a demandé. Le client doit juste aller voir dans sa mémoire-cache.
- Code 500 : le serveur rencontre une erreur de programmation en tentant de résoudre la requête....
C - Le programme client usuel : le navigateur Web
Nous avons déjà défini ce programme comme un interpréteur de code HTML dans les activités précédentes.
Donons maintenant une définition plus précise :
- Communiquer en HTTP avec un serveur distant ;
- Interpréter le code HTML pour produire un affichage ;
- Générer un historique des documents Web déjà visités ;
- ...
Quelques exemples de navigateur Webs :
- Firefox de la fondation Mozilla,
- le moteur libre Chromium, produit par Google
- Chrome, une surcouche propriétaire de Chromium, produit par Google.
- Brave, une surcouche libre de Chromium, produit par Brave Software.
- Safari pour Apple
- ...
Attention, tous les navigateurs n'ont pas le même degré de sécurité.
Le code-source d'un navigateur libre est accessible et lisible par tous. Il ne peut pas, à priori, pas contenir d'instructions malveillantes.
Dans le cas d'un navigateur propriétaire, vous ne voyez que les effets apparents du programme. Vous ne pouvez pas savoir exactement ce que fait ce programme sur votre propre système.